2.2 Images: "image.ss"
| (require 2htdp/image) |
The image teachpack provides a number of basic image construction functions, along with combinators for building more complex images out of existing images. Basic images include various polygons, ellipses and circles, and text, as well as bitmaps (typically bitmaps come about via the Insert Image... menu item in DrRacket). Existing images can be rotated, scaled, flipped, and overlaid on top of each other.
2.2.1 Basic Images
| (circle radius mode color) → image? |
| radius : (and/c real? (not/c negative?)) |
| mode : mode? |
| color : image-color? |
| (circle radius outline-mode pen-or-color) → image? |
| radius : (and/c real? (not/c negative?)) |
| outline-mode : (or/c 'outline "outline") |
| pen-or-color : (or/c pen? image-color?) |
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: |
| > (circle 30 "outline" "red") |
|
| > (circle 20 "solid" "blue") |
|
| > (circle 20 100 "blue") |
|
| (ellipse width height mode color) → image? |
| width : (and/c real? (not/c negative?)) |
| height : (and/c real? (not/c negative?)) |
| mode : mode? |
| color : image-color? |
| (ellipse width height mode pen-or-color) → image? |
| width : (and/c real? (not/c negative?)) |
| height : (and/c real? (not/c negative?)) |
| mode : (or/c 'outline "outline") |
| pen-or-color : (or/c image-color? pen?) |
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: |
| > (ellipse 60 30 "outline" "black") |
|
| > (ellipse 30 60 "solid" "blue") |
|
| > (ellipse 30 60 100 "blue") |
|
Examples: |
| > (line 30 30 "black") |
|
| > (line -30 20 "red") |
|
| > (line 30 -20 "red") |
|
| (add-line image x1 y1 x2 y2 pen-or-color) → image? |
| image : image? |
| x1 : real? |
| y1 : real? |
| x2 : real? |
| y2 : real? |
| pen-or-color : (or/c pen? image-color?) |
Examples: | ||||
| ||||
| ||||
| ||||
| ||||
| ||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| image : image? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| x1 : real? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| y1 : real? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| angle1 : angle? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| pull1 : real? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| x2 : real? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| y2 : real? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| angle2 : angle? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| pull2 : real? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| pen-or-color : (or/c pen? image-color?) |
The angle1 and angle2 arguments specify the angle that the curve has as it leaves the initial point and as it reaches the final point, respectively.
The pull1 and pull2 arguments control how long the curve tries to stay with that angle. Larger numbers mean that the curve stays with the angle longer.
Unlike scene+curve, if the line passes outside of image, the image gets larger to accomodate the curve.
Examples: | |||||||||
| |||||||||
| |||||||||
| |||||||||
| |||||||||
| |||||||||
| |||||||||
| |||||||||
|
| (text string font-size color) → image? |
| string : string? |
| font-size : (and/c integer? (<=/c 1 255)) |
| color : image-color? |
Examples: |
| > (text "Hello" 24 "olive") |
|
| > (text "Goodbye" 36 "indigo") |
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| string : string? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| font-size : (and/c integer? (<=/c 1 255)) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| color : image-color? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| face : (or/c string? #f) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| family : (or/c 'default 'decorative 'roman 'script 'swiss 'modern 'symbol 'system) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| style : (or/c 'normal 'italic 'slant) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| weight : (or/c 'normal 'bold 'light) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| underline? : any/c |
The face and the family combine to give the complete typeface. If face is available on the system, it is used, but if not then a default typeface based on the family is chosen. The style controls if the face is italic or not (under Windows and Mac OS X, 'slant and 'italic are the same), the weight controls if it is boldface (or light), and underline? determines if the face is underlined. For more details on these arguments, see font%, which ultimately is what this code uses to draw the font.
Examples: | ||
| ||
| ||
| ||
| ||
| ||
|
Examples: | ||||
| > (image-width empty-image) | ||||
0 | ||||
| ||||
#t |
2.2.2 Polygons
| (triangle side-length mode color) → image? | |||||||||||||||||||||
| side-length : (and/c real? (not/c negative?)) | |||||||||||||||||||||
| mode : mode? | |||||||||||||||||||||
| color : image-color? | |||||||||||||||||||||
| |||||||||||||||||||||
| side-length : (and/c real? (not/c negative?)) | |||||||||||||||||||||
| outline-mode : (or/c 'outline "outline") | |||||||||||||||||||||
| pen-or-color : (or/c pen? image-color?) |
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Example: |
| > (triangle 40 "solid" "tan") |
|
| ||||||||||||||||||||||||||||
| side-length1 : (and/c real? (not/c negative?)) | ||||||||||||||||||||||||||||
| side-length2 : (and/c real? (not/c negative?)) | ||||||||||||||||||||||||||||
| mode : mode? | ||||||||||||||||||||||||||||
| color : image-color? | ||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||
| side-length1 : (and/c real? (not/c negative?)) | ||||||||||||||||||||||||||||
| side-length2 : (and/c real? (not/c negative?)) | ||||||||||||||||||||||||||||
| outline-mode : (or/c 'outline "outline") | ||||||||||||||||||||||||||||
| pen-or-color : (or/c pen? image-color?) |
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Example: |
| > (right-triangle 36 48 "solid" "black") |
|
| ||||||||||||||||||||||||||||
| side-length : (and/c real? (not/c negative?)) | ||||||||||||||||||||||||||||
| angle : angle? | ||||||||||||||||||||||||||||
| mode : mode? | ||||||||||||||||||||||||||||
| color : image-color? | ||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||
| side-length : (and/c real? (not/c negative?)) | ||||||||||||||||||||||||||||
| angle : angle? | ||||||||||||||||||||||||||||
| outline-mode : (or/c 'outline "outline") | ||||||||||||||||||||||||||||
| pen-or-color : (or/c pen? image-color?) |
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: |
| > (isosceles-triangle 200 170 "solid" "seagreen") |
|
| > (isosceles-triangle 60 30 "solid" "aquamarine") |
|
| > (isosceles-triangle 60 330 "solid" "lightseagreen") |
|
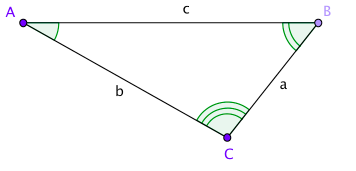
To create a general triangle given known sides and angles the following family of functions are useful: triangle/sss, triangle/ass, triangle/sas, triangle/ssa, triangle/sss, triangle/sss, and, triangle/sss. They all construct a triangle oriented as follows:

| |||||||||||||||||||||||||||||||||||
| side-length-a : (and/c real? (not/c negative?)) | |||||||||||||||||||||||||||||||||||
| side-length-b : (and/c real? (not/c negative?)) | |||||||||||||||||||||||||||||||||||
| side-length-c : (and/c real? (not/c negative?)) | |||||||||||||||||||||||||||||||||||
| mode : mode? | |||||||||||||||||||||||||||||||||||
| color : image-color? | |||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||
| side-length-a : (and/c real? (not/c negative?)) | |||||||||||||||||||||||||||||||||||
| side-length-b : (and/c real? (not/c negative?)) | |||||||||||||||||||||||||||||||||||
| side-length-c : (and/c real? (not/c negative?)) | |||||||||||||||||||||||||||||||||||
| outline-mode : (or/c 'outline "outline") | |||||||||||||||||||||||||||||||||||
| pen-or-color : (or/c pen? image-color?) |
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: |
| > (triangle/sss 40 60 80 "solid" "seagreen") |
|
| > (triangle/sss 80 40 60 "solid" "aquamarine") |
|
| > (triangle/sss 80 80 40 "solid" "lightseagreen") |
|
| |||||||||||||||||||||||||||||||||||
| angle-a : angle? | |||||||||||||||||||||||||||||||||||
| side-length-b : (and/c real? (not/c negative?)) | |||||||||||||||||||||||||||||||||||
| side-length-c : (and/c real? (not/c negative?)) | |||||||||||||||||||||||||||||||||||
| mode : mode? | |||||||||||||||||||||||||||||||||||
| color : image-color? | |||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||
| angle-a : angle? | |||||||||||||||||||||||||||||||||||
| side-length-b : (and/c real? (not/c negative?)) | |||||||||||||||||||||||||||||||||||
| side-length-c : (and/c real? (not/c negative?)) | |||||||||||||||||||||||||||||||||||
| outline-mode : (or/c 'outline "outline") | |||||||||||||||||||||||||||||||||||
| pen-or-color : (or/c pen? image-color?) |
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: |
| > (triangle/ass 10 60 100 "solid" "seagreen") |
|
| > (triangle/ass 90 60 100 "solid" "aquamarine") |
|
| > (triangle/ass 130 60 100 "solid" "lightseagreen") |
|
| |||||||||||||||||||||||||||||||||||
| side-length-a : (and/c real? (not/c negative?)) | |||||||||||||||||||||||||||||||||||
| angle-b : angle? | |||||||||||||||||||||||||||||||||||
| side-length-c : (and/c real? (not/c negative?)) | |||||||||||||||||||||||||||||||||||
| mode : mode? | |||||||||||||||||||||||||||||||||||
| color : image-color? | |||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||
| side-length-a : (and/c real? (not/c negative?)) | |||||||||||||||||||||||||||||||||||
| angle-b : angle? | |||||||||||||||||||||||||||||||||||
| side-length-c : (and/c real? (not/c negative?)) | |||||||||||||||||||||||||||||||||||
| outline-mode : (or/c 'outline "outline") | |||||||||||||||||||||||||||||||||||
| pen-or-color : (or/c pen? image-color?) |
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: |
| > (triangle/sas 60 10 100 "solid" "seagreen") |
|
| > (triangle/sas 60 90 100 "solid" "aquamarine") |
|
| > (triangle/sas 60 130 100 "solid" "lightseagreen") |
|
| |||||||||||||||||||||||||||||||||||
| side-length-a : (and/c real? (not/c negative?)) | |||||||||||||||||||||||||||||||||||
| side-length-b : (and/c real? (not/c negative?)) | |||||||||||||||||||||||||||||||||||
| angle-c : angle? | |||||||||||||||||||||||||||||||||||
| mode : mode? | |||||||||||||||||||||||||||||||||||
| color : image-color? | |||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||
| side-length-a : (and/c real? (not/c negative?)) | |||||||||||||||||||||||||||||||||||
| side-length-b : (and/c real? (not/c negative?)) | |||||||||||||||||||||||||||||||||||
| angle-c : angle? | |||||||||||||||||||||||||||||||||||
| outline-mode : (or/c 'outline "outline") | |||||||||||||||||||||||||||||||||||
| pen-or-color : (or/c pen? image-color?) |
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: |
| > (triangle/ssa 60 100 10 "solid" "seagreen") |
|
| > (triangle/ssa 60 100 90 "solid" "aquamarine") |
|
| > (triangle/ssa 60 100 130 "solid" "lightseagreen") |
|
| |||||||||||||||||||||||||||||||||||
| angle-a : angle? | |||||||||||||||||||||||||||||||||||
| angle-b : angle? | |||||||||||||||||||||||||||||||||||
| side-length-c : (and/c real? (not/c negative?)) | |||||||||||||||||||||||||||||||||||
| mode : mode? | |||||||||||||||||||||||||||||||||||
| color : image-color? | |||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||
| angle-a : angle? | |||||||||||||||||||||||||||||||||||
| angle-b : angle? | |||||||||||||||||||||||||||||||||||
| side-length-c : (and/c real? (not/c negative?)) | |||||||||||||||||||||||||||||||||||
| outline-mode : (or/c 'outline "outline") | |||||||||||||||||||||||||||||||||||
| pen-or-color : (or/c pen? image-color?) |
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: |
| > (triangle/aas 10 40 200 "solid" "seagreen") |
|
| > (triangle/aas 90 40 200 "solid" "aquamarine") |
|
| > (triangle/aas 130 40 40 "solid" "lightseagreen") |
|
| |||||||||||||||||||||||||||||||||||
| angle-a : angle? | |||||||||||||||||||||||||||||||||||
| side-length-b : (and/c real? (not/c negative?)) | |||||||||||||||||||||||||||||||||||
| angle-c : angle? | |||||||||||||||||||||||||||||||||||
| mode : mode? | |||||||||||||||||||||||||||||||||||
| color : image-color? | |||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||
| angle-a : angle? | |||||||||||||||||||||||||||||||||||
| side-length-b : (and/c real? (not/c negative?)) | |||||||||||||||||||||||||||||||||||
| angle-c : angle? | |||||||||||||||||||||||||||||||||||
| outline-mode : (or/c 'outline "outline") | |||||||||||||||||||||||||||||||||||
| pen-or-color : (or/c pen? image-color?) |
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: |
| > (triangle/asa 10 200 40 "solid" "seagreen") |
|
| > (triangle/asa 90 200 40 "solid" "aquamarine") |
|
| > (triangle/asa 130 40 40 "solid" "lightseagreen") |
|
| |||||||||||||||||||||||||||||||||||
| side-length-a : (and/c real? (not/c negative?)) | |||||||||||||||||||||||||||||||||||
| angle-b : angle? | |||||||||||||||||||||||||||||||||||
| angle-c : angle? | |||||||||||||||||||||||||||||||||||
| mode : mode? | |||||||||||||||||||||||||||||||||||
| color : image-color? | |||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||
| side-length-a : (and/c real? (not/c negative?)) | |||||||||||||||||||||||||||||||||||
| angle-b : angle? | |||||||||||||||||||||||||||||||||||
| angle-c : angle? | |||||||||||||||||||||||||||||||||||
| outline-mode : (or/c 'outline "outline") | |||||||||||||||||||||||||||||||||||
| pen-or-color : (or/c pen? image-color?) |
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: |
| > (triangle/saa 200 10 40 "solid" "seagreen") |
|
| > (triangle/saa 200 90 40 "solid" "aquamarine") |
|
| > (triangle/saa 40 130 40 "solid" "lightseagreen") |
|
| (square side-len mode color) → image? |
| side-len : (and/c real? (not/c negative?)) |
| mode : mode? |
| color : image-color? |
| (square side-len outline-mode pen-or-color) → image? |
| side-len : (and/c real? (not/c negative?)) |
| outline-mode : (or/c 'outline "outline") |
| pen-or-color : (or/c pen? image-color?) |
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: |
| > (square 40 "solid" "slateblue") |
|
| > (square 50 "outline" "darkmagenta") |
|
| (rectangle width height mode color) → image? | ||||||||||||||||||||||||||||
| width : real? | ||||||||||||||||||||||||||||
| height : real? | ||||||||||||||||||||||||||||
| mode : mode? | ||||||||||||||||||||||||||||
| color : image-color? | ||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||
| width : real? | ||||||||||||||||||||||||||||
| height : real? | ||||||||||||||||||||||||||||
| outline-mode : (or/c 'outline "outline") | ||||||||||||||||||||||||||||
| pen-or-color : (or/c pen? image-color?) |
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: |
| > (rectangle 40 20 "outline" "black") |
|
| > (rectangle 20 40 "solid" "blue") |
|
| (rhombus side-length angle mode color) → image? | ||||||||||||||||||||||||||||
| side-length : (and/c real? (not/c negative?)) | ||||||||||||||||||||||||||||
| angle : angle? | ||||||||||||||||||||||||||||
| mode : mode? | ||||||||||||||||||||||||||||
| color : image-color? | ||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||
| side-length : (and/c real? (not/c negative?)) | ||||||||||||||||||||||||||||
| angle : angle? | ||||||||||||||||||||||||||||
| outline-mode : (or/c 'outline "outline") | ||||||||||||||||||||||||||||
| pen-or-color : (or/c pen? image-color?) |
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: |
| > (rhombus 40 45 "solid" "magenta") |
|
| > (rhombus 80 150 "solid" "mediumpurple") |
|
| (star side-length mode color) → image? |
| side-length : (and/c real? (not/c negative?)) |
| mode : mode? |
| color : image-color? |
| (star side-length outline-mode color) → image? |
| side-length : (and/c real? (not/c negative?)) |
| outline-mode : (or/c 'outline "outline") |
| color : (or/c pen? image-color?) |
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Example: |
| > (star 40 "solid" "gray") |
|
| |||||||||||||||||||||||||||||||||||
| side-length : (and/c real? (not/c negative?)) | |||||||||||||||||||||||||||||||||||
| side-count : side-count? | |||||||||||||||||||||||||||||||||||
| step-count : step-count? | |||||||||||||||||||||||||||||||||||
| mode : mode? | |||||||||||||||||||||||||||||||||||
| color : image-color? | |||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||
| side-length : (and/c real? (not/c negative?)) | |||||||||||||||||||||||||||||||||||
| side-count : side-count? | |||||||||||||||||||||||||||||||||||
| step-count : step-count? | |||||||||||||||||||||||||||||||||||
| outline-mode : (or/c 'outline "outline") | |||||||||||||||||||||||||||||||||||
| pen-or-color : (or/c pen? image-color?) |
For examples, if side-count is 5 and step-count is 2, then this function produces a shape just like star.
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: |
| > (star-polygon 40 5 2 "solid" "seagreen") |
|
| > (star-polygon 40 7 3 "outline" "darkred") |
|
| > (star-polygon 20 10 3 "solid" "cornflowerblue") |
|
| |||||||||||||||||||||||||||||||||||
| point-count : (and/c integer? (>=/c 2)) | |||||||||||||||||||||||||||||||||||
| inner-radius : (and/c real? (not/c negative?)) | |||||||||||||||||||||||||||||||||||
| outer-radius : (and/c real? (not/c negative?)) | |||||||||||||||||||||||||||||||||||
| mode : mode? | |||||||||||||||||||||||||||||||||||
| color : image-color? | |||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||
| point-count : (and/c integer? (>=/c 2)) | |||||||||||||||||||||||||||||||||||
| inner-radius : (and/c real? (not/c negative?)) | |||||||||||||||||||||||||||||||||||
| outer-radius : (and/c real? (not/c negative?)) | |||||||||||||||||||||||||||||||||||
| outline-mode : (or/c 'outline "outline") | |||||||||||||||||||||||||||||||||||
| pen-or-color : (or/c pen? image-color?) |
Examples: |
| > (radial-star 8 8 64 "solid" "darkslategray") |
|
| > (radial-star 32 30 40 "outline" "black") |
|
| ||||||||||||||||||||||||||||
| side-length : (and/c real? (not/c negative?)) | ||||||||||||||||||||||||||||
| side-count : side-count? | ||||||||||||||||||||||||||||
| mode : mode? | ||||||||||||||||||||||||||||
| color : image-color? | ||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||
| side-length : (and/c real? (not/c negative?)) | ||||||||||||||||||||||||||||
| side-count : side-count? | ||||||||||||||||||||||||||||
| outline-mode : (or/c 'outline "outline") | ||||||||||||||||||||||||||||
| pen-or-color : (or/c pen? image-color?) |
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: |
| > (regular-polygon 50 3 "outline" "red") |
|
| > (regular-polygon 40 4 "outline" "blue") |
|
| > (regular-polygon 20 8 "solid" "red") |
|
| (polygon vertices mode color) → image? |
| vertices : (listof real-valued-posn?) |
| mode : mode? |
| color : image-color? |
| (polygon vertices outline-mode pen-or-color) → image? |
| vertices : (listof real-valued-posn?) |
| outline-mode : (or/c 'outline "outline") |
| pen-or-color : (or/c pen? image-color?) |
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: | ||||||||||
| ||||||||||
| ||||||||||
| ||||||||||
| ||||||||||
| ||||||||||
| ||||||||||
| ||||||||||
|
2.2.3 Overlaying Images
Examples: | ||||||
| ||||||
| ||||||
| ||||||
| ||||||
| ||||||
|
| (overlay/align x-place y-place i1 i2 is ...) → image? |
| x-place : x-place? |
| y-place : y-place? |
| i1 : image? |
| i2 : image? |
| is : image? |
Examples: | |||||
| |||||
| |||||
| |||||
|
This is the same as (underlay/xy i2 (- x) (- y) i1).
Examples: | ||||||||
| ||||||||
| ||||||||
| ||||||||
| ||||||||
| ||||||||
| ||||||||
| ||||||||
| ||||||||
| ||||||||
|
It behaves like overlay, but with the arguments in the reverse order. That is, the first argument goes underneath of the second argument, which goes underneath the third argument, etc. The images are all lined up on their centers.
Examples: | ||||||
| ||||||
| ||||||
| ||||||
| ||||||
| ||||||
|
| (underlay/align x-place y-place i1 i2 is ...) → image? |
| x-place : x-place? |
| y-place : y-place? |
| i1 : image? |
| i2 : image? |
| is : image? |
Examples: | |||||
| |||||
| |||||
| |||||
| |||||
| |||||
|
This is the same as (overlay/xy i2 (- x) (- y) i1).
Examples: | ||||||||
| ||||||||
| ||||||||
| ||||||||
| ||||||||
| ||||||||
| ||||||||
| ||||||||
|
Example: | ||||
| ||||
|
Examples: | |||||
| |||||
| |||||
| |||||
| |||||
| |||||
|
Example: | ||||
| ||||
|
Examples: | |||||
| |||||
| |||||
| |||||
|
2.2.4 Placing Images & Scenes
Placing images into scenes is particularly useful when building worlds and universes using 2htdp/universe.
| (empty-scene width height) → image? |
| width : (and/c real? (not/c negative?)) |
| height : (and/c real? (not/c negative?)) |
Example: |
| > (empty-scene 160 90) |
|
Examples: | |||||||||||||
| |||||||||||||
| |||||||||||||
| |||||||||||||
| |||||||||||||
| |||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||
| image : image? | ||||||||||||||||||||||||||||||||||||||||||
| x : real? | ||||||||||||||||||||||||||||||||||||||||||
| y : real? | ||||||||||||||||||||||||||||||||||||||||||
| x-place : x-place? | ||||||||||||||||||||||||||||||||||||||||||
| y-place : y-place? | ||||||||||||||||||||||||||||||||||||||||||
| scene : image? |
Examples: | ||||||||||||||||
| ||||||||||||||||
| ||||||||||||||||
| ||||||||||||||||
|
| (scene+line image x1 y1 x2 y2 color) → image? |
| image : image? |
| x1 : real? |
| y1 : real? |
| x2 : real? |
| y2 : real? |
| color : image-color? |
Examples: | ||||
| ||||
| ||||
| ||||
| ||||
| ||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| scene : image? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| x1 : real? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| y1 : real? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| angle1 : angle? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| pull1 : real? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| x2 : real? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| y2 : real? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| angle2 : angle? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| pull2 : real? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| color : image-color? |
The angle1 and angle2 arguments specify the angle that the curve has as it leaves the initial point and as it reaches the final point, respectively.
The pull1 and pull2 arguments control how long the curve tries to stay with that angle. Larger numbers mean that the curve stays with the angle longer.
Unlike add-curve, this function crops the curve, only showing the parts that fit onto scene.
Examples: | |||||||||
| |||||||||
| |||||||||
| |||||||||
| |||||||||
| |||||||||
| |||||||||
| |||||||||
|
2.2.5 Rotating, Scaling, Flipping, Cropping, and Framing Images
Examples: | |||||
| > (rotate 45 (ellipse 60 20 "solid" "olivedrab")) | |||||
| |||||
| > (rotate 5 (rectangle 50 50 "outline" "black")) | |||||
| |||||
| |||||
|
The pen sizes are also scaled and thus draw thicker (or thinner) lines than the original image, unless the pen was size 0. That pen size is treated specially to mean “the smallest available line” and thus it always draws a one pixel wide line; this is also the case for 'outline and "outline" shapes that are drawn with an image-color? instead of a pen.
Examples: |
| > (scale 2 (ellipse 20 30 "solid" "blue")) |
|
| > (ellipse 40 60 "solid" "blue") |
|
| (scale/xy x-factor y-factor image) → image? |
| x-factor : (and/c real? positive?) |
| y-factor : (and/c real? positive?) |
| image : image? |
Examples: | |||
| |||
| |||
| > (ellipse 60 60 "solid" "blue") | |||
|
| (flip-horizontal image) → image? |
| image : image? |
Flipping images with text is not supported (so passing flip-horizontal an image that contains a text or text/font image inside somewhere signals an error).
Example: | ||||
| ||||
|
| (flip-vertical image) → image? |
| image : image? |
Flipping images with text is not supported (so passing flip-horizontal an image that contains a text or text/font image inside somewhere signals an error).
Example: | |||
| |||
|
| (crop x y width height image) → image? |
| x : (and/c real? (between/c 0 (image-width image))) |
| y : (and/c real? (between/c 0 (image-height image))) |
| width : (and/c real? (not/c negative?)) |
| height : (and/c real? (not/c negative?)) |
| image : image? |
The x and y arguments must be between 0 and the width or height, respectively.
Examples: | |||||
| > (crop 0 0 40 40 (circle 40 "solid" "chocolate")) | |||||
| |||||
| > (crop 40 60 40 60 (ellipse 80 120 "solid" "dodgerblue")) | |||||
| |||||
| |||||
|
Example: |
| > (frame (ellipse 40 40 "solid" "gray")) |
|
Generally speaking, this function is useful to debug image constructions, i.e., to see where certain sub-images appear within some larger image.
Example: | |||||
| |||||
|
2.2.6 Bitmaps
DrRacket’s Insert Image ... menu item allows you to insert images into your program text, and those images are treated as images for this library.
Unlike all of the other images in this library, those images (and the other images created by functions in this section of the documentation) are represented as bitmaps, i.e., an array of colors (that can be quite large in some cases). This means that scaling and rotating them loses fidelity in the image and is significantly more expensive than with the other shapes.
| (bitmap bitmap-spec) | ||||||||||
|
Examples: |
| > (bitmap icons/stop-16x16.png) |
|
| > (bitmap icons/b-run.png) |
|
| (bitmap/url url) → image? |
| url : string? |
Downloading the image happens each time this function is called, so you may find it simpler to download the image once with a browser and then paste it into your program or download it and use bitmap.
| (image->color-list image) → (listof color?) |
| image : image? |
Examples: | |||||
| > (image->color-list (rectangle 2 2 "solid" "black")) | |||||
(list (color 0 0 0 255) (color 0 0 0 255) (color 0 0 0 255) (color 0 0 0 255)) | |||||
| |||||
(list (color 1 1 1 255) (color 2 2 2 255) (color 3 3 3 255) (color 4 4 4 255)) |
| (color-list->bitmap colors width height) → image? |
| colors : (listof image-color?) |
| width : (and/c real? (not/c negative?)) |
| height : (and/c real? (not/c negative?)) |
Example: | |||||
| |||||
|
| (freeze image) → image? |
| image : image? |
| (freeze width width image) → image? |
| width : (and/c real? (not/c negative?)) |
| width : (and/c real? (not/c negative?)) |
| image : image? |
| (freeze x y width width image) → image? |
| x : real? |
| y : real? |
| width : (and/c real? (not/c negative?)) |
| width : (and/c real? (not/c negative?)) |
| image : image? |
If freeze is passed only the image argument, then it crops the image to its bounding box. If it is given three arguments, the two numbers are used as the width and height and the five argument version fully specifies where to crop the image.
2.2.7 Image Properties
Examples: | ||
| > (image-width (ellipse 30 40 "solid" "orange")) | ||
30 | ||
| > (image-width (circle 30 "solid" "orange")) | ||
60 | ||
| ||
80 | ||
| > (image-width (rectangle 0 10 "solid" "purple")) | ||
0 |
Examples: | ||
| > (image-height (ellipse 30 40 "solid" "orange")) | ||
40 | ||
| > (image-height (circle 30 "solid" "orange")) | ||
60 | ||
| ||
60 | ||
| > (image-height (rectangle 10 0 "solid" "purple")) | ||
0 |
Examples: |
| > (image-baseline (text "Hello" 24 "black")) |
31 |
| > (image-height (text "Hello" 24 "black")) |
40 |
| > (image-baseline (rectangle 100 100 "solid" "black")) |
100 |
| > (image-height (rectangle 100 100 "solid" "black")) |
100 |
2.2.8 Image Predicates
This section lists predicates for the basic structures provided by the image library.
Additionally, images inserted into a DrRacket window are treated as bitmap images, as are instances of image-snip% and bitmap%.
It can be one of 'solid, "solid", 'outline, or "outline", indicating if the shape is filled in or not.
It can also be an integer between 0 and 255 (inclusive) indicating the transparency of the image. The integer 255 is fully opaque, and is the same as "solid" (or 'solid). The integer 0 means fully transparent.
| (image-color? x) → boolean? |
| x : any/c |
For example, "magenta", "black", 'orange, and 'purple are allowed. Colors are not case-sensitive, so "Magenta", "Black", 'Orange, and 'Purple are also allowed, and are the same colors as in the previous sentence. If a string or symbol color name is not recognized, black is used in its place.
The complete list of colors is available in the documentation for color-database<%>.
| ||||||
| red : (and/c natural-number/c (<=/c 255)) | ||||||
| green : (and/c natural-number/c (<=/c 255)) | ||||||
| blue : (and/c natural-number/c (<=/c 255)) | ||||||
| alpha : (and/c natural-number/c (<=/c 255)) |
The red, green, and blue fields combine to make a color, with the higher values meaning more of the given color. For example, (make-color 255 0 0) makes a bright red color and (make-color 255 0 255) makes a bright purple.
The alpha field controls the transparency of the color. A value of 255 means that the color is opaque and 0 means the color is fully transparent.
The constructor, make-color, also accepts only three arguments, in which case the three arguments are used for the red, green, and blue fields, and the alpha field defaults to 255.
The baseline of an image is the place where the bottoms any letters line up, not counting descenders, e.g. the tail on “y” or “g” or “j”.
Using "pinhole" or 'pinhole is only allowed when all of the image arguments have pinholes.
Using "pinhole" or 'pinhole is only allowed when all of the image arguments have pinholes.
| (side-count? x) → boolean? |
| x : any/c |
| (step-count? x) → boolean? |
| x : any/c |
| (real-valued-posn? x) → boolean? |
| x : any/c |
| ||||||
| color : image-color? | ||||||
| width : (and/c real? (<=/c 0 255)) | ||||||
| style : pen-style? | ||||||
| cap : pen-cap? | ||||||
| join : pen-join? |
A good default for style is "solid", and good default values for the cap and join fields are "round".
Using 0 as a width is special; it means to always draw the smallest possible, but visible, pen. This means that the pen will always be one pixel in size, no matter how the image is scaled.
| (pen-style? x) → boolean? |
| x : any/c |
2.2.9 Equality Testing of Images
Two images are equal? if they draw exactly the same way at their current size (not neccessarily at all sizes) and, if there are pinholes, the pinholes are in the same place.
2.2.10 Pinholes
A pinhole is an optional property of an image that identifies a point somewhere in the image. The pinhole can then be used to facilitate overlaying images by lining them up on the their pinholes.
When an image has a pinhole, the pinhole is drawn with crosshairs on the image. The crosshairs are drawn with a two one pixel wide black lines (one horizontal and one vertical) and two one pixel wide white lines, where the black lines is drawn .5 pixels to the left and above the pinhole, and the white lines are drawn .5 pixels to the right and below the pinhole. Accordingly, when the pixel is on an integral coordinate, then black and white lines all take up a single pixel and in the center of their intersections is the actual pinholes. See The nitty gritty of pixels, pens, and lines for more details about pixels.
When images are overlay’d, underlay’d (or the variants of those functions), placed beside, or above each other, the pinhole of the resulting image is the pinhole of the first image argument passed to the combining operation. When images are combined with place-image (or the variants of place-image), then the scene argument’s pinhole is preserved.
| (center-pinhole image) → image? |
| image : image? |
Examples: |
| > (center-pinhole (rectangle 40 20 "solid" "red")) |
|
| > (rotate 30 (center-pinhole (rectangle 40 20 "solid" "orange"))) |
|
| (put-pinhole x y image) → image? |
| x : integer? |
| y : integer? |
| image : image? |
Example: |
| > (put-pinhole 2 18 (rectangle 40 20 "solid" "forestgreen")) |
|
Example: |
| > (pinhole-x (center-pinhole (rectangle 10 10 "solid" "red"))) |
5 |
Example: |
| > (pinhole-y (center-pinhole (rectangle 10 10 "solid" "red"))) |
5 |
| (clear-pinhole image) → image? |
| image : image? |
| (overlay/pinhole i1 i2 is ...) → image? |
| i1 : image? |
| i2 : image? |
| is : image? |
Examples: | ||||||||||||
| ||||||||||||
| ||||||||||||
| ||||||||||||
|
| (underlay/pinhole i1 i2 is ...) → image? |
| i1 : image? |
| i2 : image? |
| is : image? |
Examples: | ||||||||
| ||||||||
| ||||||||
| ||||||||
|
2.2.11 The nitty gritty of pixels, pens, and lines
The image library treats coordinates as if they are in the upper-left corner of each pixel, and infinitesimally small (unlike pixels which have some area).
Thus, when drawing a solid square of whose side-length is 10, the image library colors in all of the pixels enclosed by the square starting at the upper left corner of (0,0) and going down to the upper left corner of (10,10), so the pixel whose upper left at (9,9) is colored in, but the pixel at (10,10) is not. All told, 100 pixels get colored in, just as expected for a square with a side length of 10.
When drawing lines, however, things get a bit more complex. Specifically, imagine drawing the outline of that rectangle. Since the border is between the pixels, there really isn’t a natural pixel to draw to indicate the border. Accordingly, when drawing an outline square (without a pen specification, but just a color as the last argument), the image library uses a pen whose width is 1 pixel, but draws a line centered at the point (0.5,0.5) that goes down and around to the point (10.5,10.5). This means that the outline slightly exceeds the bounding box of the shape. Specifically, the upper and left-hand lines around the square are within the bounding box, but the lower and right-hand lines are just outside.
This kind of rectangle is useful when putting rectangles next to each other and avoiding extra thick lines on the interior. For example, imagine building a grid like this:
Example: | |||
| |||
|
The reason interior lines in this grid are the same thickness as the lines around the edge is because the rectangles overlap with each other. That is, the upper-left rectangle’s right edge is right on top of the next rectangle’s left edge.
The special case of adding 0.5 to each coordinate when drawing the square applies to all outline polygon-based shapes that just pass color, but does not apply when a pen is passed as the last argument to create the shape. For example, if using a pen of thickness 2 to draw a rectangle, we get a shape that has a border drawing the row of pixels just inside and just outside the shape. One might imagine that a pen of thickness 1 would draw an outline around the shape with a 1 pixel thick line, but this would require 1/2 of each pixel to be illuminated, something that is not possible. Instead, the same pixels are lit up as with the 2 pixel wide pen, but with only 1/2 of the intensity of the color. So a 1 pixel wide black pen object draws a 2 pixel wide outline, but in gray.
When combining pens and cropping, we can make a rectangle that has a line that is one pixel wide, but where the line is drawn entirely within the rectangle
Example: | |||||
| |||||
|
and we can use that to build a grid now too, but this grid has doubled lines on the interior.
Example: | |||||||
| |||||||
|
While this kind of rectangle is not useful for building grids, it is important to be able to build rectangles whose drawing does not exceed its bounding box. Specifically, this kind of drawing is used by frame and empty-scene so that the extra drawn pixels are not lost if the image is later clipped to its bounding box.
2.2.12 Exporting Images to Disk
In order to use an image as an input to another program (e.g., Photoshop or a web browser), it is necessary to represent it in a format that these programs can understand. The save-image function provides this functionality, writing an image to disk using the PNG format. Since this format represents an image using a set of pixel values, an image written to disk generally contains less information than the image that was written, and cannot be scaled or manipulated as cleanly (by any image program).
| (save-image image filename [width height]) → boolean? | ||||||||||||
| image : image? | ||||||||||||
| filename : path-string? | ||||||||||||
| width : (and/c real? (not/c negative?)) = (image-width image) | ||||||||||||
|
The last two arguments are optional. If present, they determine the width and height of the save image file. If absent, the width and height of the image is used.