2.5 Planet Cute Images
| (require 2htdp/planetcute) |
The 2htdp/planetcute library contains the Planet Cute art by Daniel Cook (Lostgarden.com).
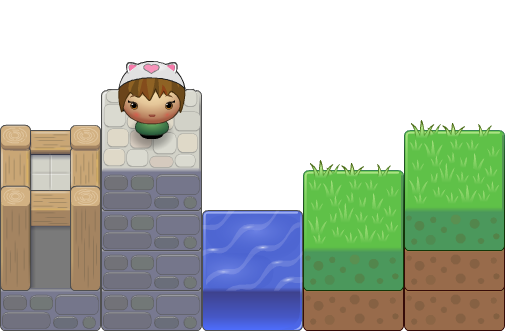
The images are designed to be overlaid with each other to build scenes for use in games. Here is an example image taken from the Planet Cute website.
; stacks its arguments on each ; other, separated by 40 pixels (define (stack arg . args) (cond [(null? args) arg] [else (overlay/xy arg 0 40 (apply stack args))]))
> (beside/align "bottom" (stack wall-block-tall stone-block) (stack character-cat-girl stone-block stone-block stone-block stone-block) water-block (stack grass-block dirt-block) (stack grass-block dirt-block dirt-block))
The Planet Cute images also include some shadows that can improve the look of your game; see the Shadows section for an overview of how to use them.
2.5.1 Characters
value

value

value

value

value


value

2.5.2 Blocks
value

value

value

value

value

value

value

value

value

value

2.5.3 Items
value


value



value





value



value

2.5.4 Ramps

value

value


2.5.5 Buildings
value

value


value

value

value

value

value

value


value

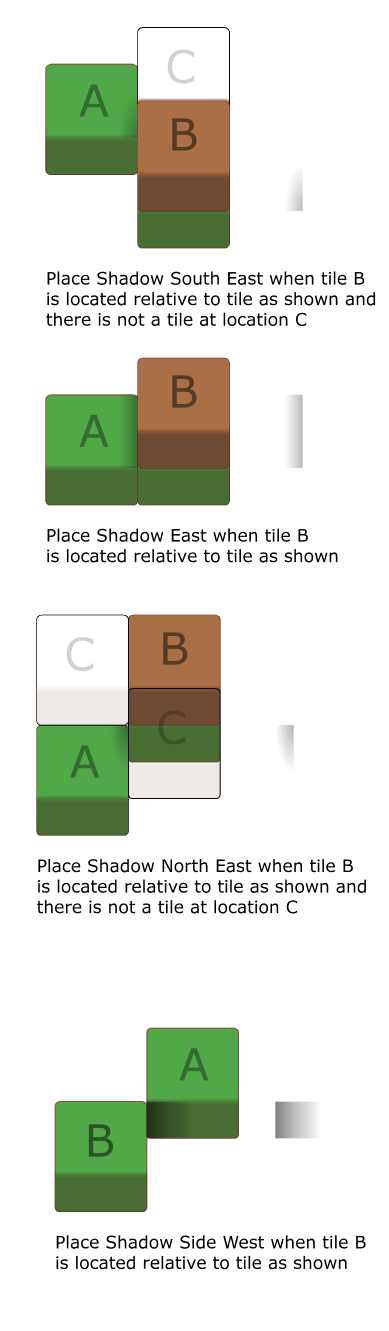
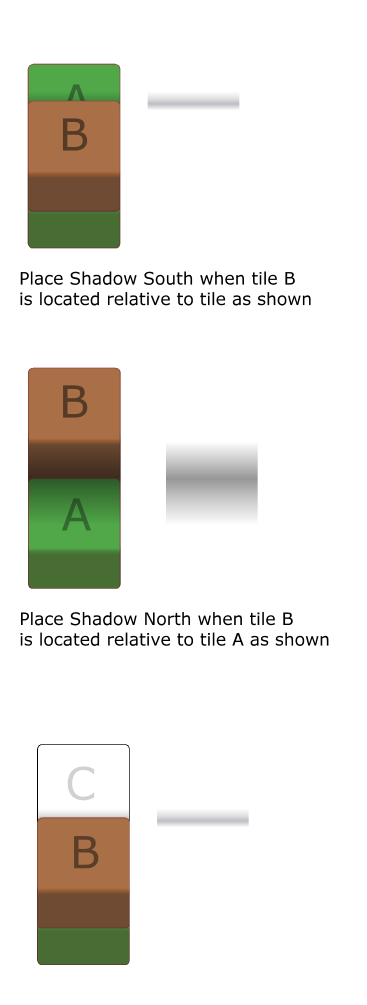
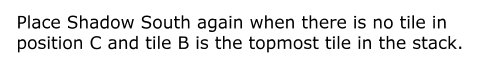
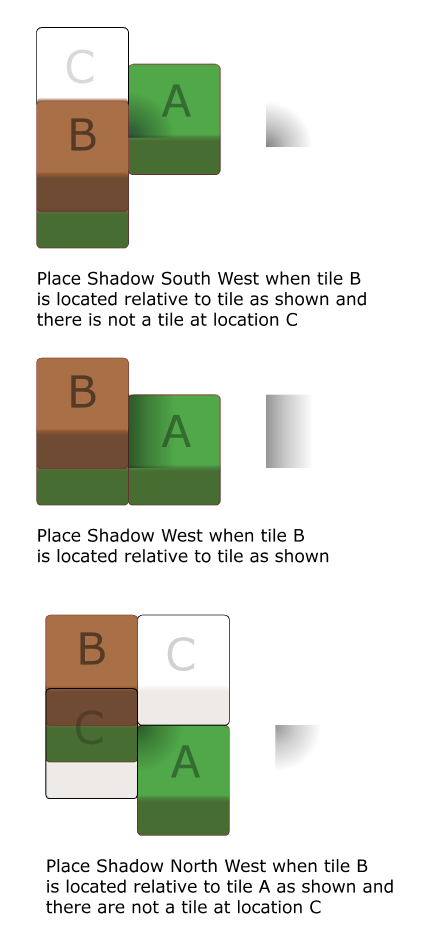
2.5.6 Shadows
The shadow images are intended to be overlaid on the other blocks when they appear in certain configurations, as detailed here.




value

value

value

value

value

value

value

value

value