2.2 Images: "image.ss"
| (require 2htdp/image) |
The image teachpack provides a number of basic image construction functions, along with combinators for building more complex images out of existing images. Basic images include various polygons, ellipses and circles, and text, as well as bitmaps (typically bitmaps come about via the Insert Image... menu item in DrRacket). Existing images can be rotated, scaled, flipped, and overlaid on top of each other.
2.2.1 Basic Images
procedure
radius : (and/c real? (not/c negative?)) mode : mode? color : image-color? (circle radius outline-mode pen-or-color) → image? radius : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: | ||||||
|
procedure
width : (and/c real? (not/c negative?)) height : (and/c real? (not/c negative?)) mode : mode? color : image-color? (ellipse width height mode pen-or-color) → image? width : (and/c real? (not/c negative?)) height : (and/c real? (not/c negative?)) mode : (or/c 'outline "outline") pen-or-color : (or/c image-color? pen?)
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: | ||||||
|
procedure
x1 : real? y1 : real? pen-or-color : (or/c pen? image-color?)
Examples: | ||||||
|
procedure
image : image? x1 : real? y1 : real? x2 : real? y2 : real? pen-or-color : (or/c pen? image-color?)
Examples: | ||||||||||||||
|
procedure
(add-curve image x1 y1 angle1 pull1 x2 y2 angle2 pull2 pen-or-color) → image? image : image? x1 : real? y1 : real? angle1 : angle? pull1 : real? x2 : real? y2 : real? angle2 : angle? pull2 : real? pen-or-color : (or/c pen? image-color?)
The angle1 and angle2 arguments specify the angle that the curve has as it leaves the initial point and as it reaches the final point, respectively.
The pull1 and pull2 arguments control how long the curve tries to stay with that angle. Larger numbers mean that the curve stays with the angle longer.
Unlike scene+curve, if the line passes outside of image, the image gets larger to accommodate the curve.
Examples: | |||||||||||||||||||||||||||||
|
procedure
string : string? font-size : (and/c integer? (<=/c 1 255)) color : image-color?
Examples: | ||||
|
procedure
(text/font string font-size color face family style weight underline?) → image? string : string? font-size : (and/c integer? (<=/c 1 255)) color : image-color? face : (or/c string? #f) family : (or/c 'default 'decorative 'roman 'script 'swiss 'modern 'symbol 'system) style : (or/c 'normal 'italic 'slant) weight : (or/c 'normal 'bold 'light) underline? : any/c
The face and the family combine to give the complete typeface. If face is available on the system, it is used, but if not then a default typeface based on the family is chosen. The style controls if the face is italic or not (on Windows and Mac OS X, 'slant and 'italic are the same), the weight controls if it is boldface (or light), and underline? determines if the face is underlined. For more details on these arguments, see font%, which ultimately is what this code uses to draw the font.
Examples: | ||||||||||||
|
value
Examples: | ||||||||
|
2.2.2 Polygons
procedure
side-length : (and/c real? (not/c negative?)) mode : mode? color : image-color?
(triangle side-length outline-mode pen-or-color) → image? side-length : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Example: | ||
|
procedure
(right-triangle side-length1 side-length2 mode color) → image? side-length1 : (and/c real? (not/c negative?)) side-length2 : (and/c real? (not/c negative?)) mode : mode? color : image-color?
(right-triangle side-length1 side-length2 outline-mode pen-or-color) → image? side-length1 : (and/c real? (not/c negative?)) side-length2 : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Example: | ||
|
procedure
(isosceles-triangle side-length angle mode color) → image? side-length : (and/c real? (not/c negative?)) angle : angle? mode : mode? color : image-color?
(isosceles-triangle side-length angle outline-mode pen-or-color) → image? side-length : (and/c real? (not/c negative?)) angle : angle? outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: | ||||||
|
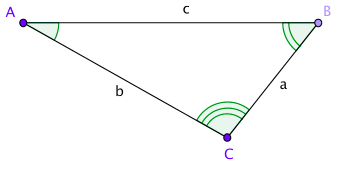
triangle/sss, if all three sides are known
triangle/ass, triangle/sas, or triangle/ssa, if two sides and their included angle are known
triangle/aas, triangle/asa, or triangle/saa, if two angles and their shared side are known.
They all construct a triangle oriented as follows:

procedure
(triangle/sss side-length-a side-length-b side-length-c mode color) → image? side-length-a : (and/c real? (not/c negative?)) side-length-b : (and/c real? (not/c negative?)) side-length-c : (and/c real? (not/c negative?)) mode : mode? color : image-color?
(triangle/sss side-length-a side-length-b side-length-c outline-mode pen-or-color) → image? side-length-a : (and/c real? (not/c negative?)) side-length-b : (and/c real? (not/c negative?)) side-length-c : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: | ||||||
|
procedure
(triangle/ass angle-a side-length-b side-length-c mode color) → image? angle-a : angle? side-length-b : (and/c real? (not/c negative?)) side-length-c : (and/c real? (not/c negative?)) mode : mode? color : image-color?
(triangle/ass angle-a side-length-b side-length-c outline-mode pen-or-color) → image? angle-a : angle? side-length-b : (and/c real? (not/c negative?)) side-length-c : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: | ||||||
|
procedure
(triangle/sas side-length-a angle-b side-length-c mode color) → image? side-length-a : (and/c real? (not/c negative?)) angle-b : angle? side-length-c : (and/c real? (not/c negative?)) mode : mode? color : image-color?
(triangle/sas side-length-a angle-b side-length-c outline-mode pen-or-color) → image? side-length-a : (and/c real? (not/c negative?)) angle-b : angle? side-length-c : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: | ||||||
|
procedure
(triangle/ssa side-length-a side-length-b angle-c mode color) → image? side-length-a : (and/c real? (not/c negative?)) side-length-b : (and/c real? (not/c negative?)) angle-c : angle? mode : mode? color : image-color?
(triangle/ssa side-length-a side-length-b angle-c outline-mode pen-or-color) → image? side-length-a : (and/c real? (not/c negative?)) side-length-b : (and/c real? (not/c negative?)) angle-c : angle? outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: | ||||||
|
procedure
(triangle/aas angle-a angle-b side-length-c mode color) → image? angle-a : angle? angle-b : angle? side-length-c : (and/c real? (not/c negative?)) mode : mode? color : image-color?
(triangle/aas angle-a angle-b side-length-c outline-mode pen-or-color) → image? angle-a : angle? angle-b : angle? side-length-c : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: | ||||||
|
procedure
(triangle/asa angle-a side-length-b angle-c mode color) → image? angle-a : angle? side-length-b : (and/c real? (not/c negative?)) angle-c : angle? mode : mode? color : image-color?
(triangle/asa angle-a side-length-b angle-c outline-mode pen-or-color) → image? angle-a : angle? side-length-b : (and/c real? (not/c negative?)) angle-c : angle? outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: | ||||||
|
procedure
(triangle/saa side-length-a angle-b angle-c mode color) → image? side-length-a : (and/c real? (not/c negative?)) angle-b : angle? angle-c : angle? mode : mode? color : image-color?
(triangle/saa side-length-a angle-b angle-c outline-mode pen-or-color) → image? side-length-a : (and/c real? (not/c negative?)) angle-b : angle? angle-c : angle? outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: | ||||||
|
procedure
side-len : (and/c real? (not/c negative?)) mode : mode? color : image-color? (square side-len outline-mode pen-or-color) → image? side-len : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: | ||||
|
procedure
width : real? height : real? mode : mode? color : image-color?
(rectangle width height outline-mode pen-or-color) → image? width : real? height : real? outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: | ||||
|
procedure
side-length : (and/c real? (not/c negative?)) angle : angle? mode : mode? color : image-color?
(rhombus side-length angle outline-mode pen-or-color) → image? side-length : (and/c real? (not/c negative?)) angle : angle? outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: | ||||
|
procedure
side-length : (and/c real? (not/c negative?)) mode : mode? color : image-color? (star side-length outline-mode color) → image? side-length : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") color : (or/c pen? image-color?)
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Example: | ||
|
procedure
(star-polygon side-length side-count step-count mode color) → image? side-length : (and/c real? (not/c negative?)) side-count : side-count? step-count : step-count? mode : mode? color : image-color?
(star-polygon side-length side-count step-count outline-mode pen-or-color) → image? side-length : (and/c real? (not/c negative?)) side-count : side-count? step-count : step-count? outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
For examples, if side-count is 5 and step-count is 2, then this function produces a shape just like star.
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: | ||||||
|
procedure
(radial-star point-count inner-radius outer-radius mode color) → image? point-count : (and/c integer? (>=/c 2)) inner-radius : (and/c real? (not/c negative?)) outer-radius : (and/c real? (not/c negative?)) mode : mode? color : image-color?
(radial-star point-count inner-radius outer-radius outline-mode pen-or-color) → image? point-count : (and/c integer? (>=/c 2)) inner-radius : (and/c real? (not/c negative?)) outer-radius : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
Examples: | ||||
|
procedure
(regular-polygon side-length side-count mode color) → image? side-length : (and/c real? (not/c negative?)) side-count : side-count? mode : mode? color : image-color?
(regular-polygon side-length side-count outline-mode pen-or-color) → image? side-length : (and/c real? (not/c negative?)) side-count : side-count? outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: | ||||||
|
procedure
vertices : (listof real-valued-posn?) mode : mode? color : image-color? (polygon vertices outline-mode pen-or-color) → image? vertices : (listof real-valued-posn?) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
If the mode is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
Examples: | ||||||||||||||||||||||||||||||||||||||||||
|
2.2.3 Overlaying Images
Examples: | |||||||||||||||||||
|
procedure
(overlay/align x-place y-place i1 i2 is ...) → image?
x-place : x-place? y-place : y-place? i1 : image? i2 : image? is : image?
Examples: | ||||||||||||
|
Examples: | ||||||||||||||||||||
|
procedure
(overlay/align/offset x-place y-place i1 x y i2) → image? x-place : x-place? y-place : y-place? i1 : image? x : real? y : real? i2 : image?
This function combines the capabilities of overlay/align and overlay/offset.
Examples: | ||||||||||||||
|
This is the same as (underlay/xy i2 (- x) (- y) i1).
See also overlay/offset and underlay/offset.
Examples: | |||||||||||||||||||||||||
|
It behaves like overlay, but with the arguments in the reverse order. That is, the first argument goes underneath of the second argument, which goes underneath the third argument, etc. The images are all lined up on their centers.
Examples: | ||||||||||||||||||||
|
procedure
(underlay/align x-place y-place i1 i2 is ...) → image?
x-place : x-place? y-place : y-place? i1 : image? i2 : image? is : image?
Examples: | |||||||||||||||||||
|
Examples: | ||||||||||||
|
procedure
(underlay/align/offset x-place y-place i1 x y i2) → image? x-place : x-place? y-place : y-place? i1 : image? x : real? y : real? i2 : image?
This function combines the capabilities of underlay/align and underlay/offset.
Examples: | ||||||||||||||||||||||||||
|
This is the same as (overlay/xy i2 (- x) (- y) i1).
See also underlay/offset and overlay/offset.
Examples: | |||||||||||||||||||||||||
|
Example: | ||||||
|
procedure
(beside/align y-place i1 i2 is ...) → image?
y-place : y-place? i1 : image? i2 : image? is : image?
Examples: | |||||||||||||||||||
|
Example: | ||||||
|
procedure
(above/align x-place i1 i2 is ...) → image?
x-place : x-place? i1 : image? i2 : image? is : image?
Examples: | ||||||||||||||
|
2.2.4 Placing Images & Scenes
Placing images into scenes is particularly useful when building worlds and universes using 2htdp/universe.
procedure
(empty-scene width height) → image?
width : (and/c real? (not/c negative?)) height : (and/c real? (not/c negative?)) (empty-scene width height color) → image? width : (and/c real? (not/c negative?)) height : (and/c real? (not/c negative?)) color : image-color?
Example: | ||
|
The three-argument version creates a rectangle of the specified color with a black outline.
Examples: | |||||||||||||||||||||||||||
|
procedure
(place-image/align image x y x-place y-place scene) → image? image : image? x : real? y : real? x-place : x-place? y-place : y-place? scene : image?
Examples: | |||||||||||||||||||||||
|
procedure
(scene+line image x1 y1 x2 y2 pen-or-color) → image?
image : image? x1 : real? y1 : real? x2 : real? y2 : real? pen-or-color : (or/c pen? image-color?)
Examples: | ||||||||||||||
|
procedure
(scene+curve scene x1 y1 angle1 pull1 x2 y2 angle2 pull2 color) → image? scene : image? x1 : real? y1 : real? angle1 : angle? pull1 : real? x2 : real? y2 : real? angle2 : angle? pull2 : real? color : image-color?
The angle1 and angle2 arguments specify the angle that the curve has as it leaves the initial point and as it reaches the final point, respectively.
The pull1 and pull2 arguments control how long the curve tries to stay with that angle. Larger numbers mean that the curve stays with the angle longer.
Unlike add-curve, this function crops the curve, only showing the parts that fit onto scene.
Examples: | |||||||||||||||||||||||||||||
|
2.2.5 Rotating, Scaling, Flipping, Cropping, and Framing Images
Examples: | |||||||||||
|
The pen sizes are also scaled and thus draw thicker (or thinner) lines than the original image, unless the pen was size 0. That pen size is treated specially to mean “the smallest available line” and thus it always draws a one pixel wide line; this is also the case for 'outline and "outline" shapes that are drawn with an image-color? instead of a pen.
Examples: | ||||
|
Examples: | |||||||
|
procedure
(flip-horizontal image) → image?
image : image?
Flipping images with text is not supported (so passing flip-horizontal an image that contains a text or text/font image inside somewhere signals an error).
Example: | ||||||
|
procedure
(flip-vertical image) → image?
image : image?
Flipping images with text is not supported (so passing flip-vertical an image that contains a text or text/font image inside somewhere signals an error).
Example: | |||||
|
procedure
x : real? y : real? width : (and/c real? (not/c negative?)) height : (and/c real? (not/c negative?)) image : image?
Examples: | |||||||||||
|
Example: | ||
|
Generally speaking, this function is useful to debug image constructions, i.e., to see where certain sub-images appear within some larger image.
Example: | |||||||
|
2.2.6 Bitmaps
DrRacket’s Insert Image ... menu item allows you to insert images into your program text, and those images are treated as images for this library.
Unlike all of the other images in this library, those images (and the other images created by functions in this section of the documentation) are represented as bitmaps, i.e., an array of colors (that can be quite large in some cases). This means that scaling and rotating them loses fidelity in the image and is significantly more expensive than with the other shapes.
See also the 2htdp/planetcute library.
syntax
(bitmap bitmap-spec)
bitmap-spec = rel-string | id
Examples: | ||||
|
procedure
(bitmap/url url) → image?
url : string?
Downloading the image happens each time this function is called, so you may find it simpler to download the image once with a browser and then paste it into your program or download it and use bitmap.
procedure
(bitmap/file ps) → image?
ps : path-string?
If ps is a relative path, the file is relative to the current directory. (When running in DrRacket, the current directory is set to the place where the definitions window is saved, but in general this can be an arbitrary directory.)
procedure
(image->color-list image) → (listof color?)
image : image?
Examples: | |||||||||
|
procedure
(color-list->bitmap colors width height) → image?
colors : (listof image-color?) width : (and/c real? (not/c negative?)) height : (and/c real? (not/c negative?))
Example: | |||||||
|
procedure
image : image? (freeze width height image) → image? width : (and/c real? (not/c negative?)) height : (and/c real? (not/c negative?)) image : image? (freeze x y width height image) → image? x : real? y : real? width : (and/c real? (not/c negative?)) height : (and/c real? (not/c negative?)) image : image?
If freeze is passed only the image argument, then it crops the image to its bounding box. If it is given three arguments, the two numbers are used as the width and height and the five argument version fully specifies where to crop the image.
2.2.7 Image Properties
Examples: | ||||||||||
|
Examples: | ||||||||||
|
Examples: | ||||||||
|
A cropped image’s baseline is the same as the image’s baseline, if the cropping stays within the original image’s bounding box. But if the cropping actually enlarges the image, then the baseline can end up being smaller.
Examples: | ||||||||||||
|
2.2.8 Image Predicates
This section lists predicates for the basic structures provided by the image library.
Additionally, images inserted into a DrRacket window are treated as bitmap images, as are instances of image-snip% and bitmap%.
It can be one of 'solid, "solid", 'outline, or "outline", indicating if the shape is filled in or not.
It can also be an integer between 0 and 255 (inclusive) indicating the transparency of the image. The integer 255 is fully opaque, and is the same as "solid" (or 'solid). The integer 0 means fully transparent.
procedure
(image-color? x) → boolean?
x : any/c
For example, "magenta", "black", 'orange, and 'purple are allowed. Colors are not case-sensitive, so "Magenta", "Black", 'Orange, and 'Purple are also allowed, and are the same colors as in the previous sentence. If a string or symbol color name is not recognized, black is used in its place.
The complete list of colors is available in the documentation for color-database<%>.
struct
(struct color (red green blue alpha) #:extra-constructor-name make-color) red : (and/c natural-number/c (<=/c 255)) green : (and/c natural-number/c (<=/c 255)) blue : (and/c natural-number/c (<=/c 255)) alpha : (and/c natural-number/c (<=/c 255))
The red, green, and blue fields combine to make a color, with the higher values meaning more of the given color. For example, (make-color 255 0 0) makes a bright red color and (make-color 255 0 255) makes a bright purple.
The alpha field controls the transparency of the color. A value of 255 means that the color is opaque and 0 means the color is fully transparent.
The constructor, make-color, also accepts only three arguments, in which case the three arguments are used for the red, green, and blue fields, and the alpha field defaults to 255.
The baseline of an image is the place where the bottoms any letters line up, not counting descenders, e.g. the tail on “y” or “g” or “j”.
Using "pinhole" or 'pinhole is only allowed when all of the image arguments have pinholes.
Using "pinhole" or 'pinhole is only allowed when all of the image arguments have pinholes.
procedure
(side-count? x) → boolean?
x : any/c
procedure
(step-count? x) → boolean?
x : any/c
procedure
(real-valued-posn? x) → boolean?
x : any/c
struct
(struct pen (color width style cap join) #:extra-constructor-name make-pen) color : image-color? width : (and/c real? (<=/c 0 255)) style : pen-style? cap : pen-cap? join : pen-join?
A good default for style is "solid", and good default values for the cap and join fields are "round".
Using 0 as a width is special; it means to always draw the smallest possible, but visible, pen. This means that the pen will always be one pixel in size, no matter how the image is scaled.
procedure
(pen-style? x) → boolean?
x : any/c
2.2.9 Equality Testing of Images
Two images are equal? if they draw exactly the same way at their current size (not necessarily at all sizes) and, if there are pinholes, the pinholes are in the same place.
2.2.10 Pinholes
A pinhole is an optional property of an image that identifies a point somewhere in the image. The pinhole can then be used to facilitate overlaying images by lining them up on the their pinholes.
When an image has a pinhole, the pinhole is drawn with crosshairs on the image. The crosshairs are drawn with a two one pixel wide black lines (one horizontal and one vertical) and two one pixel wide white lines, where the black lines is drawn .5 pixels to the left and above the pinhole, and the white lines are drawn .5 pixels to the right and below the pinhole. Accordingly, when the pixel is on an integral coordinate, then black and white lines all take up a single pixel and in the center of their intersections is the actual pinholes. See The nitty gritty of pixels, pens, and lines for more details about pixels.
When images are overlay’d, underlay’d (or the variants of those functions), placed beside, or above each other, the pinhole of the resulting image is the pinhole of the first image argument passed to the combining operation. When images are combined with place-image (or the variants of place-image), then the scene argument’s pinhole is preserved.
procedure
(center-pinhole image) → image?
image : image?
Examples: | ||||
|
procedure
(put-pinhole x y image) → image?
x : integer? y : integer? image : image?
Example: | ||
|
Example: | ||
|
Example: | ||
|
procedure
(clear-pinhole image) → image?
image : image?
procedure
(overlay/pinhole i1 i2 is ...) → image?
i1 : image? i2 : image? is : image?
Examples: | |||||||||||||||||||
|
procedure
(underlay/pinhole i1 i2 is ...) → image?
i1 : image? i2 : image? is : image?
Examples: | |||||||||||||||
|
2.2.11 Exporting Images to Disk
In order to use an image as an input to another program (e.g., Photoshop or a web browser), it is necessary to represent it in a format that these programs can understand.
The save-image function provides this functionality, writing an image to disk using the PNG format. Since this format represents an image using a set of pixel values, an image written to disk generally contains less information than the image that was written, and cannot be scaled or manipulated as cleanly (by any image program).
The save-svg-image function writes an SVG file format representation of the file to the disk that, unlike save-image produces an image that can still be scaled arbitrarily look as good as scaling the image directly via scale.
procedure
(save-image image filename [width height]) → boolean?
image : image? filename : path-string? width : (and/c real? (not/c negative?)) = (image-width image)
height : (and/c real? (not/c negative?)) = (image-height image)
The last two arguments are optional. If present, they determine the width and height of the save image file. If absent, the width and height of the image is used.
procedure
(save-svg-image image filename [width height]) → void?
image : image? filename : path-string? width : (and/c real? (not/c negative?)) = (image-width image)
height : (and/c real? (not/c negative?)) = (image-height image)
The last two arguments are optional. If present, they determine the width and height of the save image file. If absent, the width and height of the image is used.