9 Tree Layout
These functions specify tree layouts and functions that render them as picts.
| (require pict/tree-layout) | package: pict-lib |
procedure
(tree-layout [#:pict node-pict] child ...) → tree-layout?
node-pict : (or/c #f pict?) = #f child : (or/c tree-layout? tree-edge? #f)
If the children are tree-layout?s, then they have edges created by passing the corresponding tree-layout?s directly to tree-edge. Children that are #f correspond to leaf nodes that are not drawn.
The default node-pict (used when it is #f) is
![]()
procedure
(tree-edge node [#:edge-color edge-color]) → tree-edge?
node : tree-layout?
edge-color :
(or/c string? (is-a?/c color%) (list/c byte? byte? byte?)) = "gray"
procedure
(tree-layout? v) → boolean?
v : any/c
procedure
(binary-tree-layout? v) → boolean?
v : any/c
Examples: | ||||||
|
procedure
(tree-edge? v) → boolean?
v : any/c
procedure
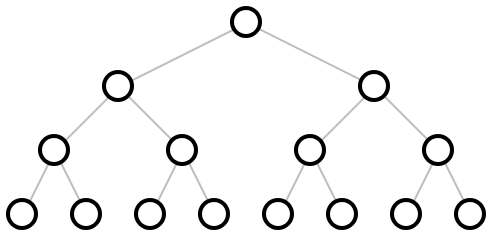
(naive-layered tree-layout [ #:x-spacing x-spacing #:y-spacing y-spacing]) → pict? tree-layout : tree-layout? x-spacing : (or/c (and/c real? positive?) #f) = #f y-spacing : (or/c (and/c real? positive?) #f) = #f
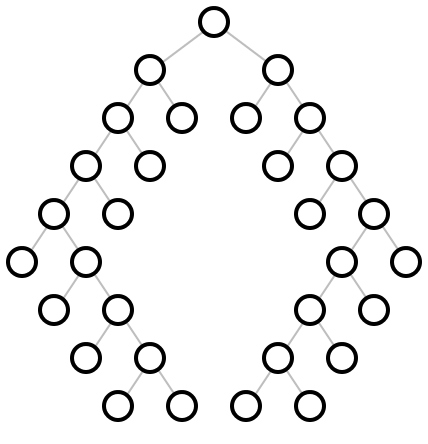
Examples: | ||||||||||||||||||||||||||||||||||||||||||
|
procedure
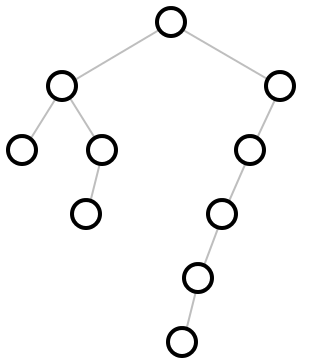
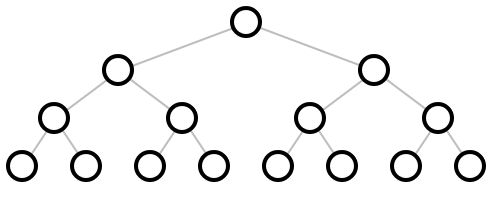
(binary-tidier tree-layout [ #:x-spacing x-spacing #:y-spacing y-spacing]) → pict? tree-layout : binary-tree-layout? x-spacing : (or/c (and/c real? positive?) #f) = #f y-spacing : (or/c (and/c real? positive?) #f) = #f
nodes at the same level of tree appear at the same vertical distance from the top of the pict
parents are centered over their children, which are placed from left to right,
isomorphic subtrees are drawn the same way, no matter where they appear in the complete tree, and
a tree and its mirror image produce picts that are mirror images of each other (which also holds for subtrees of the complete tree).
More precisely, it recursively lays out the two subtree and then, without adjusting the layout of the two subtrees, moves them as close together as it can, putting the root of the new tree centered on top of its children. (It does this in linear time, using clever techniques as discussed in the paper.)
The x-spacing and y-spacing are the amount of space that each row and each column takes up, measured in pixels. If x-spacing is #f, it is the width of the widest node pict? in the tree. If y-spacing is #f, it is 1.5 times the width of the widest node pict? in the tree.
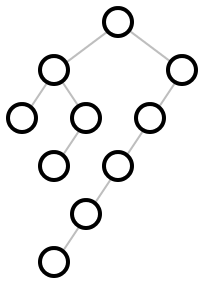
Examples: | ||||||||||||||||
|
procedure
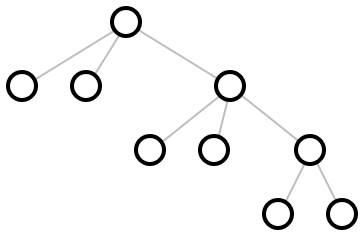
(hv-alternating tree-layout [ #:x-spacing x-spacing #:y-spacing y-spacing]) → pict? tree-layout : binary-tree-layout? x-spacing : (or/c (and/c real? positive?) #f) = #f y-spacing : (or/c (and/c real? positive?) #f) = #f
It adds horizontal and vertical space between layers based on x-spacing and y-spacing. If either is #f, 1.5 times the size of the biggest node is used.
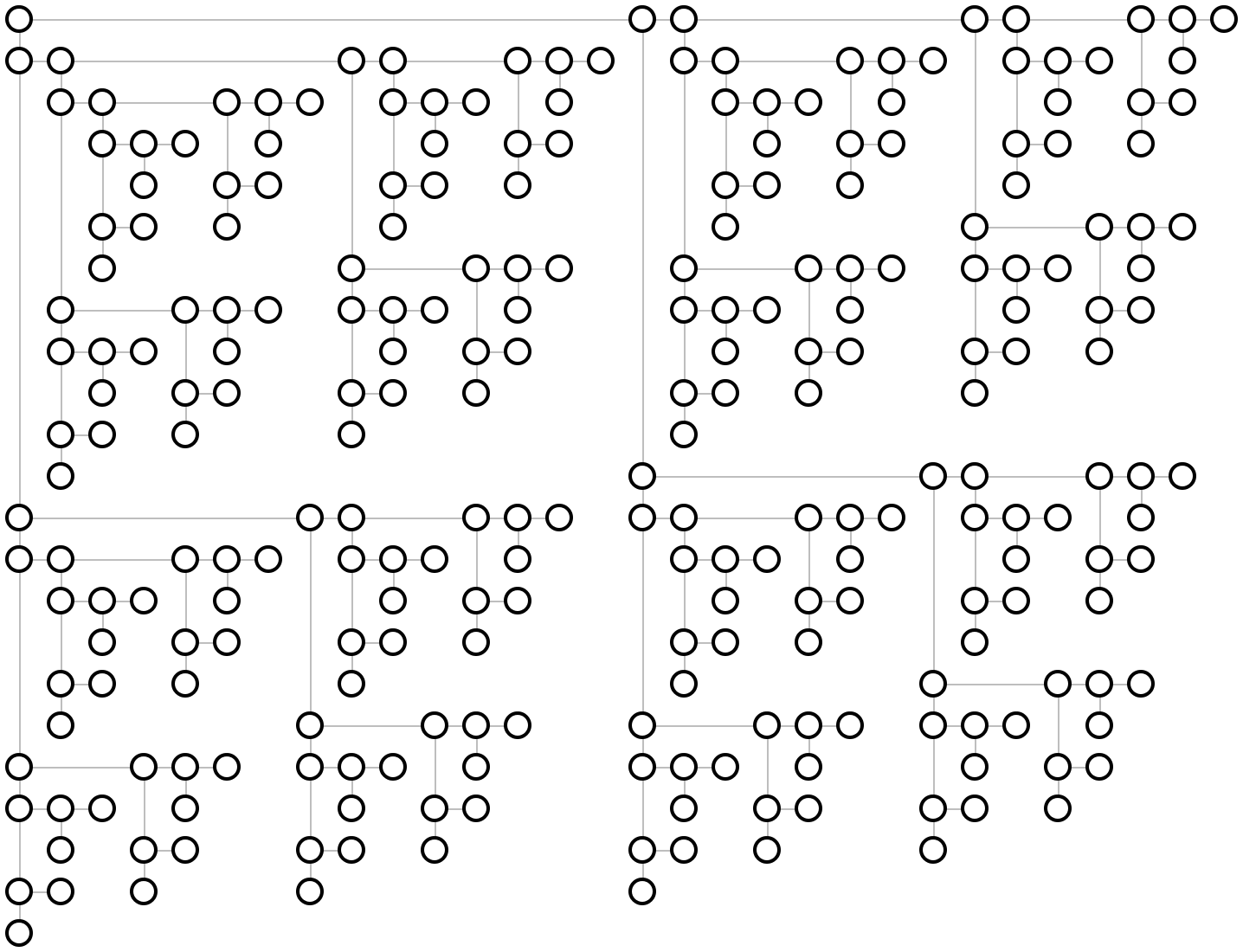
Example: | ||
|
Added in version 6.0.1.4 of package pict-lib.