2.3 Images: "image.rkt"
| (require 2htdp/image) | package: htdp-lib |
The image teachpack provides a number of basic image construction functions, along with combinators for building more complex images out of existing images. Basic images include various polygons, ellipses and circles, and text, as well as bitmaps.In the context of this documentation, a bitmap denotes a special form of image?, namely a collection of pixels associated with an image. It does not refer to the bitmap% class. Typically such image-bitmaps come about via the Insert Image... menu item in DrRacket Existing images can be rotated, scaled, flipped, and overlaid on top of each other.
In some situations images are rendered into bitmaps (e.g. when being shown in the DrRacket Interactions window) In order to avoid bad performance penalties, the rendering process limits the area of the images to about 25,000,000 pixels (which requires about 100 MB of storage).
2.3.1 Basic Images
procedure
radius : (and/c real? (not/c negative?)) mode : mode? color : image-color? (circle radius outline-mode pen-or-color) → image? radius : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
Note that when the mode is 'outline or "outline", the shape may draw outside of its bounding box and thus parts of the image may disappear when it is cropped. See The Nitty Gritty of Pixels, Pens, and Lines (in the Image Guide) for a more careful explanation of the ramifications of this fact.
If the mode argument is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
procedure
width : (and/c real? (not/c negative?)) height : (and/c real? (not/c negative?)) mode : mode? color : image-color? (ellipse width height mode pen-or-color) → image? width : (and/c real? (not/c negative?)) height : (and/c real? (not/c negative?)) mode : (or/c 'outline "outline") pen-or-color : (or/c image-color? pen?)
Note that when the mode is 'outline or "outline", the shape may draw outside of its bounding box and thus parts of the image may disappear when it is cropped. See The Nitty Gritty of Pixels, Pens, and Lines (in the Image Guide) for a more careful explanation of the ramifications of this fact.
If the mode argument is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
procedure
x1 : real? y1 : real? pen-or-color : (or/c pen? image-color?)
procedure
image : image? x1 : real? y1 : real? x2 : real? y2 : real? pen-or-color : (or/c pen? image-color?)
> (add-line (ellipse 40 40 "outline" "maroon") 0 40 40 0 "maroon")
> (add-line (rectangle 40 40 "solid" "gray") -10 50 50 -10 "maroon")
> (add-line (rectangle 100 100 "solid" "darkolivegreen") 25 25 75 75 (make-pen "goldenrod" 30 "solid" "round" "round"))
procedure
(add-curve image x1 y1 angle1 pull1 x2 y2 angle2 pull2 pen-or-color) → image? image : image? x1 : real? y1 : real? angle1 : angle? pull1 : real? x2 : real? y2 : real? angle2 : angle? pull2 : real? pen-or-color : (or/c pen? image-color?)
The angle1 and angle2 arguments specify the angle that the curve has as it leaves the initial point and as it reaches the final point, respectively.
The pull1 and pull2 arguments control how long the curve tries to stay with that angle. Larger numbers mean that the curve stays with the angle longer.
Unlike scene+curve, if the line passes outside of image, the image gets larger to accommodate the curve.
> (add-curve (rectangle 100 100 "solid" "black") 20 20 0 1/3 80 80 0 1/3 "white")
> (add-curve (rectangle 100 100 "solid" "black") 20 20 0 1 80 80 0 1 "white")
> (add-curve (add-curve (rectangle 40 100 "solid" "black") 20 10 180 1/2 20 90 180 1/2 (make-pen "white" 4 "solid" "round" "round")) 20 10 0 1/2 20 90 0 1/2 (make-pen "white" 4 "solid" "round" "round"))
> (add-curve (rectangle 100 100 "solid" "black") -20 -20 0 1 120 120 0 1 "red")
procedure
(add-solid-curve image x1 y1 angle1 pull1 x2 y2 angle2 pull2 color) → image? image : image? x1 : real? y1 : real? angle1 : angle? pull1 : real? x2 : real? y2 : real? angle2 : angle? pull2 : real? color : image-color?
> (add-solid-curve (rectangle 100 100 "solid" "black") 20 20 0 1 80 80 0 1 "white")
> (add-solid-curve (add-solid-curve (rectangle 100 100 "solid" "black") 50 20 180 1/10 50 80 0 1 "white") 50 20 0 1/10 50 80 180 1 "white")
> (add-solid-curve (add-solid-curve (rectangle 100 100 "solid" "black") 51 20 180 1/10 50 80 0 1 "white") 49 20 0 1/10 50 80 180 1 "white")
> (add-solid-curve (rectangle 100 100 "solid" "black") -20 -20 0 1 120 120 0 1 "red")
Added in version 1.2 of package htdp-lib.
procedure
string : string? font-size : (and/c integer? (<=/c 1 255)) color : image-color?
If the string contains newlines, the result pict will have multiple lines.
> (text "Hello and\nGoodbye" 24 "orange")
> (image-height (text "Hello" 24 "olive")) 30
Changed in version 1.7 of package htdp-lib: When called with strings that have newlines, text returns multiple-line images.
procedure
(text/font string font-size color face family style weight underline?) → image? string : string? font-size : (and/c integer? (<=/c 1 255)) color : image-color? face : (or/c string? #f)
family :
(or/c "default" "decorative" "roman" "script" "swiss" "modern" "symbol" "system" 'default 'decorative 'roman 'script 'swiss 'modern 'symbol 'system)
style :
(or/c "normal" "italic" "slant" 'normal 'italic 'slant)
weight :
(or/c "normal" "bold" "light" 'normal 'bold 'light) underline? : any/c
The face and the family combine to give the complete typeface. If face is available on the system, it is used, but if not then a default typeface based on the family is chosen. The style controls if the face is italic or not (on Windows and Mac OS, 'slant and 'italic are the same), the weight controls if it is boldface (or light), and underline? determines if the face is underlined. For more details on these arguments, see font%, which ultimately is what this code uses to draw the font.
> (text/font "Hello" 24 "olive" "Gill Sans" 'swiss 'normal 'bold #f)
> (text/font "Goodbye" 18 "indigo" #f 'modern 'italic 'normal #f)
> (text/font "not really a link" 18 "blue" #f 'roman 'normal 'normal #t)
value
> (image-width empty-image) 0
> (equal? (above empty-image (rectangle 10 10 "solid" "red")) (beside empty-image (rectangle 10 10 "solid" "red"))) #t
Combining an image with empty-image produces the original image (as shown in the above example).
2.3.2 Polygons
procedure
side-length : (and/c real? (not/c negative?)) mode : mode? color : image-color?
(triangle side-length outline-mode pen-or-color) → image? side-length : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
Note that when the mode is 'outline or "outline", the shape may draw outside of its bounding box and thus parts of the image may disappear when it is cropped. See The Nitty Gritty of Pixels, Pens, and Lines (in the Image Guide) for a more careful explanation of the ramifications of this fact.
If the mode argument is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
> (triangle 40 "solid" "tan")
procedure
(right-triangle side-length1 side-length2 mode color) → image? side-length1 : (and/c real? (not/c negative?)) side-length2 : (and/c real? (not/c negative?)) mode : mode? color : image-color?
(right-triangle side-length1 side-length2 outline-mode pen-or-color) → image? side-length1 : (and/c real? (not/c negative?)) side-length2 : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
Note that when the mode is 'outline or "outline", the shape may draw outside of its bounding box and thus parts of the image may disappear when it is cropped. See The Nitty Gritty of Pixels, Pens, and Lines (in the Image Guide) for a more careful explanation of the ramifications of this fact.
If the mode argument is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
> (right-triangle 36 48 "solid" "black")
procedure
(isosceles-triangle side-length angle mode color) → image? side-length : (and/c real? (not/c negative?)) angle : angle? mode : mode? color : image-color?
(isosceles-triangle side-length angle outline-mode pen-or-color) → image? side-length : (and/c real? (not/c negative?)) angle : angle? outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
Note that when the mode is 'outline or "outline", the shape may draw outside of its bounding box and thus parts of the image may disappear when it is cropped. See The Nitty Gritty of Pixels, Pens, and Lines (in the Image Guide) for a more careful explanation of the ramifications of this fact.
If the mode argument is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
> (isosceles-triangle 200 170 "solid" "seagreen")
> (isosceles-triangle 60 30 "solid" "aquamarine")
> (isosceles-triangle 60 330 "solid" "lightseagreen")
triangle/sss, if all three sides are known
triangle/ass, triangle/sas, or triangle/ssa, if two sides and their included angle are known
triangle/aas, triangle/asa, or triangle/saa, if two angles and their shared side are known.
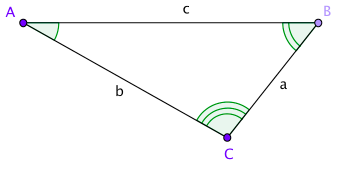
They all construct a triangle oriented as follows:

procedure
(triangle/sss side-length-a side-length-b side-length-c mode color) → image? side-length-a : (and/c real? (not/c negative?)) side-length-b : (and/c real? (not/c negative?)) side-length-c : (and/c real? (not/c negative?)) mode : mode? color : image-color?
(triangle/sss side-length-a side-length-b side-length-c outline-mode pen-or-color) → image? side-length-a : (and/c real? (not/c negative?)) side-length-b : (and/c real? (not/c negative?)) side-length-c : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
Note that when the mode is 'outline or "outline", the shape may draw outside of its bounding box and thus parts of the image may disappear when it is cropped. See The Nitty Gritty of Pixels, Pens, and Lines (in the Image Guide) for a more careful explanation of the ramifications of this fact.
If the mode argument is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
> (triangle/sss 40 60 80 "solid" "seagreen")
> (triangle/sss 80 40 60 "solid" "aquamarine")
> (triangle/sss 80 80 40 "solid" "lightseagreen")
procedure
(triangle/ass angle-a side-length-b side-length-c mode color) → image? angle-a : angle? side-length-b : (and/c real? (not/c negative?)) side-length-c : (and/c real? (not/c negative?)) mode : mode? color : image-color?
(triangle/ass angle-a side-length-b side-length-c outline-mode pen-or-color) → image? angle-a : angle? side-length-b : (and/c real? (not/c negative?)) side-length-c : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
Note that when the mode is 'outline or "outline", the shape may draw outside of its bounding box and thus parts of the image may disappear when it is cropped. See The Nitty Gritty of Pixels, Pens, and Lines (in the Image Guide) for a more careful explanation of the ramifications of this fact.
If the mode argument is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
> (triangle/ass 10 60 100 "solid" "seagreen")
> (triangle/ass 90 60 100 "solid" "aquamarine")
> (triangle/ass 130 60 100 "solid" "lightseagreen")
procedure
(triangle/sas side-length-a angle-b side-length-c mode color) → image? side-length-a : (and/c real? (not/c negative?)) angle-b : angle? side-length-c : (and/c real? (not/c negative?)) mode : mode? color : image-color?
(triangle/sas side-length-a angle-b side-length-c outline-mode pen-or-color) → image? side-length-a : (and/c real? (not/c negative?)) angle-b : angle? side-length-c : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
Note that when the mode is 'outline or "outline", the shape may draw outside of its bounding box and thus parts of the image may disappear when it is cropped. See The Nitty Gritty of Pixels, Pens, and Lines (in the Image Guide) for a more careful explanation of the ramifications of this fact.
If the mode argument is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
> (triangle/sas 60 10 100 "solid" "seagreen")
> (triangle/sas 60 90 100 "solid" "aquamarine")
> (triangle/sas 60 130 100 "solid" "lightseagreen")
procedure
(triangle/ssa side-length-a side-length-b angle-c mode color) → image? side-length-a : (and/c real? (not/c negative?)) side-length-b : (and/c real? (not/c negative?)) angle-c : angle? mode : mode? color : image-color?
(triangle/ssa side-length-a side-length-b angle-c outline-mode pen-or-color) → image? side-length-a : (and/c real? (not/c negative?)) side-length-b : (and/c real? (not/c negative?)) angle-c : angle? outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
Note that when the mode is 'outline or "outline", the shape may draw outside of its bounding box and thus parts of the image may disappear when it is cropped. See The Nitty Gritty of Pixels, Pens, and Lines (in the Image Guide) for a more careful explanation of the ramifications of this fact.
If the mode argument is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
> (triangle/ssa 60 100 10 "solid" "seagreen")
> (triangle/ssa 60 100 90 "solid" "aquamarine")
> (triangle/ssa 60 100 130 "solid" "lightseagreen")
procedure
(triangle/aas angle-a angle-b side-length-c mode color) → image? angle-a : angle? angle-b : angle? side-length-c : (and/c real? (not/c negative?)) mode : mode? color : image-color?
(triangle/aas angle-a angle-b side-length-c outline-mode pen-or-color) → image? angle-a : angle? angle-b : angle? side-length-c : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
Note that when the mode is 'outline or "outline", the shape may draw outside of its bounding box and thus parts of the image may disappear when it is cropped. See The Nitty Gritty of Pixels, Pens, and Lines (in the Image Guide) for a more careful explanation of the ramifications of this fact.
If the mode argument is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
> (triangle/aas 10 40 200 "solid" "seagreen")
> (triangle/aas 90 40 200 "solid" "aquamarine")
> (triangle/aas 130 40 40 "solid" "lightseagreen")
procedure
(triangle/asa angle-a side-length-b angle-c mode color) → image? angle-a : angle? side-length-b : (and/c real? (not/c negative?)) angle-c : angle? mode : mode? color : image-color?
(triangle/asa angle-a side-length-b angle-c outline-mode pen-or-color) → image? angle-a : angle? side-length-b : (and/c real? (not/c negative?)) angle-c : angle? outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
Note that when the mode is 'outline or "outline", the shape may draw outside of its bounding box and thus parts of the image may disappear when it is cropped. See The Nitty Gritty of Pixels, Pens, and Lines (in the Image Guide) for a more careful explanation of the ramifications of this fact.
If the mode argument is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
> (triangle/asa 10 200 40 "solid" "seagreen")
> (triangle/asa 90 200 40 "solid" "aquamarine")
> (triangle/asa 130 40 40 "solid" "lightseagreen")
procedure
(triangle/saa side-length-a angle-b angle-c mode color) → image? side-length-a : (and/c real? (not/c negative?)) angle-b : angle? angle-c : angle? mode : mode? color : image-color?
(triangle/saa side-length-a angle-b angle-c outline-mode pen-or-color) → image? side-length-a : (and/c real? (not/c negative?)) angle-b : angle? angle-c : angle? outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
Note that when the mode is 'outline or "outline", the shape may draw outside of its bounding box and thus parts of the image may disappear when it is cropped. See The Nitty Gritty of Pixels, Pens, and Lines (in the Image Guide) for a more careful explanation of the ramifications of this fact.
If the mode argument is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
> (triangle/saa 200 10 40 "solid" "seagreen")
> (triangle/saa 200 90 40 "solid" "aquamarine")
> (triangle/saa 40 130 40 "solid" "lightseagreen")
procedure
side-len : (and/c real? (not/c negative?)) mode : mode? color : image-color? (square side-len outline-mode pen-or-color) → image? side-len : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
Note that when the mode is 'outline or "outline", the shape may draw outside of its bounding box and thus parts of the image may disappear when it is cropped. See The Nitty Gritty of Pixels, Pens, and Lines (in the Image Guide) for a more careful explanation of the ramifications of this fact.
If the mode argument is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
procedure
width : (and/c real? (not/c negative?)) height : (and/c real? (not/c negative?)) mode : mode? color : image-color?
(rectangle width height outline-mode pen-or-color) → image? width : (and/c real? (not/c negative?)) height : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
Note that when the mode is 'outline or "outline", the shape may draw outside of its bounding box and thus parts of the image may disappear when it is cropped. See The Nitty Gritty of Pixels, Pens, and Lines (in the Image Guide) for a more careful explanation of the ramifications of this fact.
If the mode argument is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
procedure
side-length : (and/c real? (not/c negative?)) angle : angle? mode : mode? color : image-color?
(rhombus side-length angle outline-mode pen-or-color) → image? side-length : (and/c real? (not/c negative?)) angle : angle? outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
Note that when the mode is 'outline or "outline", the shape may draw outside of its bounding box and thus parts of the image may disappear when it is cropped. See The Nitty Gritty of Pixels, Pens, and Lines (in the Image Guide) for a more careful explanation of the ramifications of this fact.
If the mode argument is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
procedure
side-length : (and/c real? (not/c negative?)) mode : mode? color : image-color? (star side-length outline-mode color) → image? side-length : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") color : (or/c pen? image-color?)
Note that when the mode is 'outline or "outline", the shape may draw outside of its bounding box and thus parts of the image may disappear when it is cropped. See The Nitty Gritty of Pixels, Pens, and Lines (in the Image Guide) for a more careful explanation of the ramifications of this fact.
If the mode argument is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
> (star 40 "solid" "gray")
procedure
(star-polygon side-length side-count step-count mode color) → image? side-length : (and/c real? (not/c negative?)) side-count : side-count? step-count : step-count? mode : mode? color : image-color?
(star-polygon side-length side-count step-count outline-mode pen-or-color) → image? side-length : (and/c real? (not/c negative?)) side-count : side-count? step-count : step-count? outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
For example, if side-count is 5 and step-count is 2, then this function produces a shape just like star.
Note that when the mode is 'outline or "outline", the shape may draw outside of its bounding box and thus parts of the image may disappear when it is cropped. See The Nitty Gritty of Pixels, Pens, and Lines (in the Image Guide) for a more careful explanation of the ramifications of this fact.
If the mode argument is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
> (star-polygon 40 5 2 "solid" "seagreen")
> (star-polygon 40 7 3 "outline" "darkred")
> (star-polygon 20 10 3 "solid" "cornflowerblue")
procedure
(radial-star point-count inner-radius outer-radius mode color) → image? point-count : (and/c integer? (>=/c 2)) inner-radius : (and/c real? (not/c negative?)) outer-radius : (and/c real? (not/c negative?)) mode : mode? color : image-color?
(radial-star point-count inner-radius outer-radius outline-mode pen-or-color) → image? point-count : (and/c integer? (>=/c 2)) inner-radius : (and/c real? (not/c negative?)) outer-radius : (and/c real? (not/c negative?)) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
> (radial-star 8 8 64 "solid" "darkslategray")
> (radial-star 32 30 40 "outline" "black")
procedure
(regular-polygon side-length side-count mode color) → image? side-length : (and/c real? (not/c negative?)) side-count : side-count? mode : mode? color : image-color?
(regular-polygon side-length side-count outline-mode pen-or-color) → image? side-length : (and/c real? (not/c negative?)) side-count : side-count? outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
Note that when the mode is 'outline or "outline", the shape may draw outside of its bounding box and thus parts of the image may disappear when it is cropped. See The Nitty Gritty of Pixels, Pens, and Lines (in the Image Guide) for a more careful explanation of the ramifications of this fact.
If the mode argument is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
> (regular-polygon 50 3 "outline" "red")
> (regular-polygon 40 4 "outline" "blue")
> (regular-polygon 20 8 "solid" "red")
procedure
(pulled-regular-polygon side-length side-count pull angle mode color) → image? side-length : (and/c real? (not/c negative?)) side-count : side-count? pull : (and/c real? (not/c negative?)) angle : angle? mode : mode? color : image-color?
(pulled-regular-polygon side-length side-count pull angle outline-mode pen-or-color) → image? side-length : (and/c real? (not/c negative?)) side-count : side-count? pull : (and/c real? (not/c negative?)) angle : angle? outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
Note that when the mode is 'outline or "outline", the shape may draw outside of its bounding box and thus parts of the image may disappear when it is cropped. See The Nitty Gritty of Pixels, Pens, and Lines (in the Image Guide) for a more careful explanation of the ramifications of this fact.
If the mode argument is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
> (pulled-regular-polygon 60 4 1/3 30 "solid" "blue")
> (pulled-regular-polygon 50 5 1/2 -10 "solid" "red")
> (pulled-regular-polygon 50 5 1 140 "solid" "purple")
> (pulled-regular-polygon 50 5 1.1 140 "solid" "purple")
> (pulled-regular-polygon 100 3 1.8 30 "solid" "blue")
Added in version 1.3 of package htdp-lib.
procedure
vertices : (listof (or/c real-valued-posn? pulled-point?)) mode : mode? color : image-color? (polygon vertices outline-mode pen-or-color) → image? vertices : (listof (or/c real-valued-posn? pulled-point?)) outline-mode : (or/c 'outline "outline") pen-or-color : (or/c pen? image-color?)
Note that when the mode is 'outline or "outline", the shape may draw outside of its bounding box and thus parts of the image may disappear when it is cropped. See The Nitty Gritty of Pixels, Pens, and Lines (in the Image Guide) for a more careful explanation of the ramifications of this fact.
If the mode argument is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
> (polygon (list (make-posn 0 0) (make-posn -10 20) (make-posn 60 0) (make-posn -10 -20)) "solid" "burlywood")
> (polygon (list (make-pulled-point 1/2 20 0 0 1/2 -20) (make-posn -10 20) (make-pulled-point 1/2 -20 60 0 1/2 20) (make-posn -10 -20)) "solid" "burlywood")
> (polygon (list (make-posn 0 0) (make-posn 0 40) (make-posn 20 40) (make-posn 20 60) (make-posn 40 60) (make-posn 40 20) (make-posn 20 20) (make-posn 20 0)) "solid" "plum")
> (underlay (rectangle 80 80 "solid" "mediumseagreen") (polygon (list (make-posn 0 0) (make-posn 50 0) (make-posn 0 50) (make-posn 50 50)) "outline" (make-pen "darkslategray" 10 "solid" "round" "round")))
> (underlay (rectangle 90 80 "solid" "mediumseagreen") (polygon (list (make-posn 0 0) (make-posn 50 0) (make-posn 0 50) (make-posn 50 50)) "outline" (make-pen "darkslategray" 10 "solid" "projecting" "miter")))
Changed in version 1.3 of package htdp-lib: Accepts pulled-points.
procedure
(add-polygon image posns mode color) → image?
image : image? posns : (listof posn?) mode : mode? color : image-color?
Note that when the mode is 'outline or "outline", the shape may draw outside of its bounding box and thus parts of the image may disappear when it is cropped. See The Nitty Gritty of Pixels, Pens, and Lines (in the Image Guide) for a more careful explanation of the ramifications of this fact.
If the mode argument is 'outline or "outline", then the last argument can be a pen struct or an image-color?, but if the mode is 'solid or "solid", then the last argument must be an image-color?.
> (add-polygon (square 65 "solid" "light blue") (list (make-posn 30 -20) (make-posn 50 50) (make-posn -20 30)) "solid" "forest green")
> (add-polygon (square 65 "solid" "light blue") (list (make-posn 30 -20) (make-pulled-point 1/2 30 50 50 1/2 -30) (make-posn -20 30)) "solid" "forest green")
> (add-polygon (square 180 "solid" "yellow") (list (make-posn 109 160) (make-posn 26 148) (make-posn 46 36) (make-posn 93 44) (make-posn 89 68) (make-posn 122 72)) "outline" "dark blue")
> (add-polygon (square 50 "solid" "light blue") (list (make-posn 25 -10) (make-posn 60 25) (make-posn 25 60) (make-posn -10 25)) "solid" "pink")
Changed in version 1.3 of package htdp-lib: Accepts pulled-points.
procedure
(scene+polygon image posns mode color) → image?
image : image? posns : (listof posn?) mode : mode? color : image-color?
Some shapes (notably those with 'outline or "outline" as the mode argument) draw outside of their bounding boxes and thus cropping them may remove part of them (often the lower-left and lower-right edges). See The Nitty Gritty of Pixels, Pens, and Lines (in the Image Guide) for a more careful discussion of this issue.
> (scene+polygon (square 65 "solid" "light blue") (list (make-posn 30 -20) (make-posn 50 50) (make-posn -20 30)) "solid" "forest green")
> (scene+polygon (square 65 "solid" "light blue") (list (make-posn 30 -20) (make-pulled-point 1/2 -30 50 50 1/2 30) (make-posn -20 30)) "solid" "forest green")
> (scene+polygon (square 180 "solid" "yellow") (list (make-posn 109 160) (make-posn 26 148) (make-posn 46 36) (make-posn 93 44) (make-posn 89 68) (make-posn 122 72)) "outline" "dark blue")
> (scene+polygon (square 50 "solid" "light blue") (list (make-posn 25 -10) (make-posn 60 25) (make-posn 25 60) (make-posn -10 25)) "solid" "pink")
Changed in version 1.3 of package htdp-lib: Accepts pulled-points.
2.3.3 Overlaying Images
> (overlay (rectangle 30 60 "solid" "orange") (ellipse 60 30 "solid" "purple"))
> (overlay (ellipse 10 10 "solid" "red") (ellipse 20 20 "solid" "black") (ellipse 30 30 "solid" "red") (ellipse 40 40 "solid" "black") (ellipse 50 50 "solid" "red") (ellipse 60 60 "solid" "black"))
> (overlay (regular-polygon 20 5 "solid" (make-color 50 50 255)) (regular-polygon 26 5 "solid" (make-color 100 100 255)) (regular-polygon 32 5 "solid" (make-color 150 150 255)) (regular-polygon 38 5 "solid" (make-color 200 200 255)) (regular-polygon 44 5 "solid" (make-color 250 250 255)))
procedure
(overlay/align x-place y-place i1 i2 is ...) → image?
x-place : x-place? y-place : y-place? i1 : image? i2 : image? is : image?
> (overlay/align "left" "middle" (rectangle 30 60 "solid" "orange") (ellipse 60 30 "solid" "purple"))
> (overlay/align "right" "bottom" (rectangle 20 20 "solid" "silver") (rectangle 30 30 "solid" "seagreen") (rectangle 40 40 "solid" "silver") (rectangle 50 50 "solid" "seagreen"))
> (overlay/offset (circle 40 "solid" "red") 10 10 (circle 40 "solid" "blue"))
> (overlay/offset (overlay/offset (rectangle 60 20 "solid" "black") -50 0 (circle 20 "solid" "darkorange")) 70 0 (circle 20 "solid" "darkorange"))
> (overlay/offset (overlay/offset (circle 30 'solid (color 0 150 0 127)) 26 0 (circle 30 'solid (color 0 0 255 127))) 0 26 (circle 30 'solid (color 200 0 0 127)))
procedure
(overlay/align/offset x-place y-place i1 x y i2) → image? x-place : x-place? y-place : y-place? i1 : image? x : real? y : real? i2 : image?
This function combines the capabilities of overlay/align and overlay/offset.
> (overlay/align/offset "right" "bottom" (star-polygon 20 20 3 "solid" "navy") 10 10 (circle 30 "solid" "cornflowerblue"))
> (overlay/align/offset "left" "bottom" (star-polygon 20 20 3 "solid" "navy") -10 10 (circle 30 "solid" "cornflowerblue"))
This is the same as (underlay/xy i2 (- x) (- y) i1).
See also overlay/offset and underlay/offset.
> (overlay/xy (rectangle 20 20 "outline" "black") 20 0 (rectangle 20 20 "outline" "black"))
> (overlay/xy (rectangle 20 20 "solid" "red") 10 10 (rectangle 20 20 "solid" "black"))
> (overlay/xy (rectangle 20 20 "solid" "red") -10 -10 (rectangle 20 20 "solid" "black"))
> (overlay/xy (overlay/xy (ellipse 40 40 "outline" "black") 10 15 (ellipse 10 10 "solid" "forestgreen")) 20 15 (ellipse 10 10 "solid" "forestgreen"))
It behaves like overlay, but with the arguments in the reverse order. That is, the first argument goes underneath of the second argument, which goes underneath the third argument, etc. The images are all lined up on their centers.
> (underlay (rectangle 30 60 "solid" "orange") (ellipse 60 30 "solid" "purple"))
> (underlay (ellipse 10 60 "solid" "red") (ellipse 20 50 "solid" "black") (ellipse 30 40 "solid" "red") (ellipse 40 30 "solid" "black") (ellipse 50 20 "solid" "red") (ellipse 60 10 "solid" "black"))
> (underlay (ellipse 10 60 40 "red") (ellipse 20 50 40 "red") (ellipse 30 40 40 "red") (ellipse 40 30 40 "red") (ellipse 50 20 40 "red") (ellipse 60 10 40 "red"))
procedure
(underlay/align x-place y-place i1 i2 is ...) → image?
x-place : x-place? y-place : y-place? i1 : image? i2 : image? is : image?
> (underlay/align "left" "middle" (rectangle 30 60 "solid" "orange") (ellipse 60 30 "solid" "purple"))
> (underlay/align "right" "top" (rectangle 50 50 "solid" "seagreen") (rectangle 40 40 "solid" "silver") (rectangle 30 30 "solid" "seagreen") (rectangle 20 20 "solid" "silver"))
> (underlay/align "left" "middle" (rectangle 50 50 50 "seagreen") (rectangle 40 40 50 "seagreen") (rectangle 30 30 50 "seagreen") (rectangle 20 20 50 "seagreen"))
> (underlay/offset (circle 40 "solid" "red") 10 10 (circle 40 "solid" "blue"))
> (underlay/offset (circle 40 "solid" "gray") 0 -10 (underlay/offset (circle 10 "solid" "navy") -30 0 (circle 10 "solid" "navy")))
procedure
(underlay/align/offset x-place y-place i1 x y i2) → image? x-place : x-place? y-place : y-place? i1 : image? x : real? y : real? i2 : image?
This function combines the capabilities of underlay/align and underlay/offset.
> (underlay/align/offset "right" "bottom" (star-polygon 20 20 3 "solid" "navy") 10 10 (circle 30 "solid" "cornflowerblue"))
> (underlay/align/offset "right" "bottom" (underlay/align/offset "left" "bottom" (underlay/align/offset "right" "top" (underlay/align/offset "left" "top" (rhombus 120 90 "solid" "navy") 16 16 (star-polygon 20 11 3 "solid" "cornflowerblue")) -16 16 (star-polygon 20 11 3 "solid" "cornflowerblue")) 16 -16 (star-polygon 20 11 3 "solid" "cornflowerblue")) -16 -16 (star-polygon 20 11 3 "solid" "cornflowerblue"))
This is the same as (overlay/xy i2 (- x) (- y) i1).
See also underlay/offset and overlay/offset.
> (underlay/xy (rectangle 20 20 "outline" "black") 20 0 (rectangle 20 20 "outline" "black"))
> (underlay/xy (rectangle 20 20 "solid" "red") 10 10 (rectangle 20 20 "solid" "black"))
> (underlay/xy (rectangle 20 20 "solid" "red") -10 -10 (rectangle 20 20 "solid" "black"))
> (underlay/xy (underlay/xy (ellipse 40 40 "solid" "gray") 10 15 (ellipse 10 10 "solid" "forestgreen")) 20 15 (ellipse 10 10 "solid" "forestgreen"))
> (beside (ellipse 20 70 "solid" "gray") (ellipse 20 50 "solid" "darkgray") (ellipse 20 30 "solid" "dimgray") (ellipse 20 10 "solid" "black"))
procedure
(beside/align y-place i1 i2 is ...) → image?
y-place : y-place? i1 : image? i2 : image? is : image?
> (beside/align "bottom" (ellipse 20 70 "solid" "lightsteelblue") (ellipse 20 50 "solid" "mediumslateblue") (ellipse 20 30 "solid" "slateblue") (ellipse 20 10 "solid" "navy"))
> (beside/align "top" (ellipse 20 70 "solid" "mediumorchid") (ellipse 20 50 "solid" "darkorchid") (ellipse 20 30 "solid" "purple") (ellipse 20 10 "solid" "indigo"))
> (beside/align "baseline" (text "ijy" 18 "black") (text "ijy" 24 "black"))
> (above (ellipse 70 20 "solid" "gray") (ellipse 50 20 "solid" "darkgray") (ellipse 30 20 "solid" "dimgray") (ellipse 10 20 "solid" "black"))
procedure
(above/align x-place i1 i2 is ...) → image?
x-place : x-place? i1 : image? i2 : image? is : image?
> (above/align "right" (ellipse 70 20 "solid" "gold") (ellipse 50 20 "solid" "goldenrod") (ellipse 30 20 "solid" "darkgoldenrod") (ellipse 10 20 "solid" "sienna"))
> (above/align "left" (ellipse 70 20 "solid" "yellowgreen") (ellipse 50 20 "solid" "olivedrab") (ellipse 30 20 "solid" "darkolivegreen") (ellipse 10 20 "solid" "darkgreen"))
2.3.4 Placing Images & Scenes
Placing images into scenes is particularly useful when building worlds and universes using 2htdp/universe.
procedure
(empty-scene width height) → image?
width : (and/c real? (not/c negative?)) height : (and/c real? (not/c negative?)) (empty-scene width height color) → image? width : (and/c real? (not/c negative?)) height : (and/c real? (not/c negative?)) color : image-color?
> (empty-scene 160 90)
The three-argument version creates a rectangle of the specified color with a black outline.
Some shapes (notably those with 'outline or "outline" as the mode argument) draw outside of their bounding boxes and thus cropping them may remove part of them (often the lower-left and lower-right edges). See The Nitty Gritty of Pixels, Pens, and Lines (in the Image Guide) for a more careful discussion of this issue.
> (place-image (triangle 32 "solid" "red") 24 24 (rectangle 48 48 "solid" "gray"))
> (place-image (triangle 64 "solid" "red") 24 24 (rectangle 48 48 "solid" "gray"))
> (place-image (circle 4 "solid" "white") 18 20 (place-image (circle 4 "solid" "white") 0 6 (place-image (circle 4 "solid" "white") 14 2 (place-image (circle 4 "solid" "white") 8 14 (rectangle 24 24 "solid" "goldenrod")))))
procedure
(place-image/align image x y x-place y-place scene) → image? image : image? x : real? y : real? x-place : x-place? y-place : y-place? scene : image?
Some shapes (notably those with 'outline or "outline" as the mode argument) draw outside of their bounding boxes and thus cropping them may remove part of them (often the lower-left and lower-right edges). See The Nitty Gritty of Pixels, Pens, and Lines (in the Image Guide) for a more careful discussion of this issue.
> (place-image/align (triangle 48 "solid" "yellowgreen") 64 64 "right" "bottom" (rectangle 64 64 "solid" "mediumgoldenrod"))
> (beside (place-image/align (circle 8 "solid" "tomato") 0 0 "center" "center" (rectangle 32 32 "outline" "black")) (place-image/align (circle 8 "solid" "tomato") 8 8 "center" "center" (rectangle 32 32 "outline" "black")) (place-image/align (circle 8 "solid" "tomato") 16 16 "center" "center" (rectangle 32 32 "outline" "black")) (place-image/align (circle 8 "solid" "tomato") 24 24 "center" "center" (rectangle 32 32 "outline" "black")) (place-image/align (circle 8 "solid" "tomato") 32 32 "center" "center" (rectangle 32 32 "outline" "black")))
procedure
(place-images images posns scene) → image?
images : (listof image?) posns : (listof posn?) scene : image?
Some shapes (notably those with 'outline or "outline" as the mode argument) draw outside of their bounding boxes and thus cropping them may remove part of them (often the lower-left and lower-right edges). See The Nitty Gritty of Pixels, Pens, and Lines (in the Image Guide) for a more careful discussion of this issue.
> (place-images (list (circle 4 "solid" "white") (circle 4 "solid" "white") (circle 4 "solid" "white") (circle 4 "solid" "white")) (list (make-posn 18 20) (make-posn 0 6) (make-posn 14 2) (make-posn 8 14)) (rectangle 24 24 "solid" "goldenrod"))
procedure
(place-images/align images posns x-place y-place scene) → image? images : (listof image?) posns : (listof posn?) x-place : x-place? y-place : y-place? scene : image?
Some shapes (notably those with 'outline or "outline" as the mode argument) draw outside of their bounding boxes and thus cropping them may remove part of them (often the lower-left and lower-right edges). See The Nitty Gritty of Pixels, Pens, and Lines (in the Image Guide) for a more careful discussion of this issue.
> (place-images/align (list (triangle 48 "solid" "yellowgreen") (triangle 48 "solid" "yellowgreen") (triangle 48 "solid" "yellowgreen") (triangle 48 "solid" "yellowgreen")) (list (make-posn 64 64) (make-posn 64 48) (make-posn 64 32) (make-posn 64 16)) "right" "bottom" (rectangle 64 64 "solid" "mediumgoldenrod"))
procedure
(scene+line scene x1 y1 x2 y2 pen-or-color) → image?
scene : image? x1 : real? y1 : real? x2 : real? y2 : real? pen-or-color : (or/c pen? image-color?)
Some shapes (notably those with 'outline or "outline" as the mode argument) draw outside of their bounding boxes and thus cropping them may remove part of them (often the lower-left and lower-right edges). See The Nitty Gritty of Pixels, Pens, and Lines (in the Image Guide) for a more careful discussion of this issue.
> (scene+line (ellipse 40 40 "outline" "maroon") 0 40 40 0 "maroon")
> (scene+line (rectangle 40 40 "solid" "gray") -10 50 50 -10 "maroon")
> (scene+line (rectangle 100 100 "solid" "darkolivegreen") 25 25 100 100 (make-pen "goldenrod" 30 "solid" "round" "round"))
procedure
(scene+curve scene x1 y1 angle1 pull1 x2 y2 angle2 pull2 color) → image? scene : image? x1 : real? y1 : real? angle1 : angle? pull1 : real? x2 : real? y2 : real? angle2 : angle? pull2 : real? color : (or/c pen? image-color?)
The angle1 and angle2 arguments specify the angle that the curve has as it leaves the initial point and as it reaches the final point, respectively.
The pull1 and pull2 arguments control how long the curve tries to stay with that angle. Larger numbers mean that the curve stays with the angle longer.
Unlike add-curve, this function crops the curve, only showing the parts that fit onto scene.
Some shapes (notably those with 'outline or "outline" as the mode argument) draw outside of their bounding boxes and thus cropping them may remove part of them (often the lower-left and lower-right edges). See The Nitty Gritty of Pixels, Pens, and Lines (in the Image Guide) for a more careful discussion of this issue.
> (scene+curve (rectangle 100 100 "solid" "black") 20 20 0 1/3 80 80 0 1/3 "white")
> (scene+curve (rectangle 100 100 "solid" "black") 20 20 0 1 80 80 0 1 "white")
> (scene+curve (add-curve (rectangle 40 100 "solid" "black") 20 10 180 1/2 20 90 180 1/2 "white") 20 10 0 1/2 20 90 0 1/2 "white")
> (scene+curve (rectangle 100 100 "solid" "black") -20 -20 0 1 120 120 0 1 "red")
2.3.5 Rotating, Scaling, Flipping, Cropping, and Framing Images
> (rotate 45 (ellipse 60 20 "solid" "olivedrab"))
> (rotate 5 (rectangle 50 50 "outline" "black"))
> (rotate 45 (beside/align "center" (rectangle 40 20 "solid" "darkseagreen") (rectangle 20 100 "solid" "darkseagreen")))
See also Rotating and Image Centers.
The pen sizes are also scaled and thus draw thicker (or thinner) lines than the original image, unless the pen was size 0. That pen size is treated specially to mean “the smallest available line” and thus it always draws a one-pixel wide line; this is also the case for 'outline and "outline" shapes that are drawn with an image-color? instead of a pen.
procedure
(flip-horizontal image) → image?
image : image?
Flipping images with text is not supported (so passing flip-horizontal an image that contains a text or text/font image inside somewhere signals an error).
> (beside (rotate 30 (square 50 "solid" "red")) (flip-horizontal (rotate 30 (square 50 "solid" "blue"))))
procedure
(flip-vertical image) → image?
image : image?
Flipping images with text is not supported (so passing flip-vertical an image that contains a text or text/font image inside somewhere signals an error).
> (above (star 40 "solid" "firebrick") (scale/xy 1 1/2 (flip-vertical (star 40 "solid" "gray"))))
procedure
x : real? y : real? width : (and/c real? (not/c negative?)) height : (and/c real? (not/c negative?)) image : image?
Some shapes (notably those with 'outline or "outline" as the mode argument) draw outside of their bounding boxes and thus cropping them may remove part of them (often the lower-left and lower-right edges). See The Nitty Gritty of Pixels, Pens, and Lines (in the Image Guide) for a more careful discussion of this issue.
> (crop 0 0 40 40 (circle 40 "solid" "chocolate"))
> (crop 40 60 40 60 (ellipse 80 120 "solid" "dodgerblue"))
> (above (beside (crop 40 40 40 40 (circle 40 "solid" "palevioletred")) (crop 0 40 40 40 (circle 40 "solid" "lightcoral"))) (beside (crop 40 0 40 40 (circle 40 "solid" "lightcoral")) (crop 0 0 40 40 (circle 40 "solid" "palevioletred"))))
procedure
(crop/align x-place y-place width height image) → image? x-place : x-place? y-place : y-place? width : (and/c real? (not/c negative?)) height : (and/c real? (not/c negative?)) image : image?
Some shapes (notably those with 'outline or "outline" as the mode argument) draw outside of their bounding boxes and thus cropping them may remove part of them (often the lower-left and lower-right edges). See The Nitty Gritty of Pixels, Pens, and Lines (in the Image Guide) for a more careful discussion of this issue.
> (crop/align "left" "top" 40 40 (circle 40 "solid" "chocolate"))
> (crop/align "right" "bottom" 40 60 (ellipse 80 120 "solid" "dodgerblue"))
> (crop/align "center" "center" 50 30 (circle 25 "solid" "mediumslateblue"))
> (above (beside (crop/align "right" "bottom" 40 40 (circle 40 "solid" "palevioletred")) (crop/align "left" "bottom" 40 40 (circle 40 "solid" "lightcoral"))) (beside (crop/align "right" "top" 40 40 (circle 40 "solid" "lightcoral")) (crop/align "left" "top" 40 40 (circle 40 "solid" "palevioletred"))))
Added in version 1.1 of package htdp-lib.
Generally speaking, this function is useful to debug image constructions, i.e., to see where certain sub-images appear within some larger image.
> (beside (ellipse 20 70 "solid" "lightsteelblue") (frame (ellipse 20 50 "solid" "mediumslateblue")) (ellipse 20 30 "solid" "slateblue") (ellipse 20 10 "solid" "navy"))
procedure
(color-frame color image) → image?
color : (or/c pen? image-color?) image : image?
Added in version 1.1 of package htdp-lib.
2.3.6 Bitmaps
DrRacket’s Insert Image ... menu item allows you to insert images into your program text, and those images are treated as images for this library.
Unlike all of the other images in this library, those images (and the other images created by functions in this section of the documentation) are represented as bitmaps, i.e., an array of colors (that can be quite large in some cases). This means that scaling and rotating them loses fidelity in the image and is significantly more expensive than with the other shapes.
See also the 2htdp/planetcute library.
syntax
(bitmap bitmap-spec)
bitmap-spec = rel-string | id
procedure
(bitmap/url url) → image?
url : string?
Downloading the image happens each time this function is called, so you may find it simpler to download the image once with a browser and then paste it into your program or download it and use bitmap.
procedure
(bitmap/file ps) → image?
ps : path-string?
If ps is a relative path, the file is relative to the current directory. (When running in DrRacket, the current directory is set to the place where the definitions window is saved, but in general this can be an arbitrary directory.)
procedure
(image->color-list image) → (listof color?)
image : image?
The list of colors is obtained by drawing the image on a white background and then reading off the colors of the pixels that were drawn.
> (image->color-list (rectangle 2 2 "solid" "black")) (list (color 0 0 0 255) (color 0 0 0 255) (color 0 0 0 255) (color 0 0 0 255))
> (image->color-list (above (beside (rectangle 1 1 "solid" (make-color 1 1 1)) (rectangle 1 1 "solid" (make-color 2 2 2))) (beside (rectangle 1 1 "solid" (make-color 3 3 3)) (rectangle 1 1 "solid" (make-color 4 4 4))))) (list (color 1 1 1 255) (color 2 2 2 255) (color 3 3 3 255) (color 4 4 4 255))
procedure
(color-list->bitmap colors width height) → image?
colors : (listof image-color?) width : (and/c real? (not/c negative?)) height : (and/c real? (not/c negative?))
> (scale 40 (color-list->bitmap (list "red" "green" "blue") 3 1))
procedure
image : image? (freeze width height image) → image? width : (and/c real? (not/c negative?)) height : (and/c real? (not/c negative?)) image : image? (freeze x y width height image) → image? x : real? y : real? width : (and/c real? (not/c negative?)) height : (and/c real? (not/c negative?)) image : image?
If freeze is passed only the image argument, then it crops the image to its bounding box. If it is given three arguments, the two numbers are used as the width and height and the five argument version fully specifies where to crop the image.
2.3.7 Image Properties
> (image-width (ellipse 30 40 "solid" "orange")) 30
> (image-width (circle 30 "solid" "orange")) 60
> (image-width (beside (circle 20 "solid" "orange") (circle 20 "solid" "purple"))) 80
> (image-width (rectangle 0 10 "solid" "purple")) 0
> (image-height (ellipse 30 40 "solid" "orange")) 40
> (image-height (circle 30 "solid" "orange")) 60
> (image-height (overlay (circle 20 "solid" "orange") (circle 30 "solid" "purple"))) 60
> (image-height (rectangle 10 0 "solid" "purple")) 0
Unless the image was constructed with text, text/font or, in some cases, crop, this will be the same as its height.
> (image-baseline (text "Hello" 24 "black")) 23
> (image-height (text "Hello" 24 "black")) 30
> (image-baseline (rectangle 100 100 "solid" "black")) 100
> (image-height (rectangle 100 100 "solid" "black")) 100
A cropped image’s baseline is the same as the image’s baseline, if the cropping stays within the original image’s bounding box. But if the cropping actually enlarges the image, then the baseline can end up being smaller.
> (image-height (rectangle 20 20 "solid" "black")) 20
> (image-baseline (rectangle 20 20 "solid" "black")) 20
> (image-height (crop 10 10 5 5 (rectangle 20 20 "solid" "black"))) 5
> (image-baseline (crop 10 10 5 5 (rectangle 20 20 "solid" "black"))) 5
> (image-height (crop 10 10 30 30 (rectangle 20 20 "solid" "black"))) 30
> (image-baseline (crop 10 10 30 30 (rectangle 20 20 "solid" "black"))) 20
2.3.8 Image Predicates
This section lists predicates for the basic structures provided by the image library.
Additionally, images inserted into a DrRacket window are treated as bitmap images, as are instances of image-snip% and bitmap%.
It can be one of 'solid, "solid", 'outline, or "outline", indicating if the shape is filled in or not.
It can also be an integer between 0 and 255 (inclusive) indicating the transparency of the image. The integer 255 is fully opaque, and is the same as "solid" (or 'solid). The integer 0 means fully transparent.
procedure
(image-color? x) → boolean?
x : any/c
For example, "magenta", "black", 'orange, and 'purple are allowed. Colors are not case-sensitive, so "Magenta", "Black", 'Orange, and 'Purple are also allowed, and are the same colors as in the previous sentence. If a string or symbol color name is not recognized, black is used in its place.
The complete list of colors is the same as the colors allowed in color-database<%>, plus the color "transparent", a transparent color.
struct
(struct color (red green blue alpha) #:extra-constructor-name make-color) red : (and/c natural-number/c (<=/c 255)) green : (and/c natural-number/c (<=/c 255)) blue : (and/c natural-number/c (<=/c 255)) alpha : (and/c natural-number/c (<=/c 255))
The red, green, and blue fields combine to make a color, with the higher values meaning more of the given color. For example, (make-color 255 0 0) makes a bright red color and (make-color 255 0 255) makes a bright purple.
The alpha field controls the transparency of the color. A value of 255 means that the color is opaque and 0 means the color is fully transparent.
The constructor, make-color, also accepts only three arguments, in which case the three arguments are used for the red, green, and blue fields, and the alpha field defaults to 255.
struct
(struct pulled-point (lpull langle x y rpull rangle) #:extra-constructor-name make-pulled-point) lpull : real? langle : angle? x : real? y : real? rpull : real? rangle : angle?
These points are used with the polygon function and control how the edges can be curved.
The first two pull and angle arguments indicate how an edge coming into this point should be curved. The angle argument indicates the angle as the edge reaches (x,y) and a larger pull argument means that the edge should hold the angle longer. The last two are the same, except they apply to the edge leaving the point.
Added in version 1.3 of package htdp-lib.
Using "pinhole" or 'pinhole is only allowed when all of the image arguments have pinholes.
See also image-baseline for more discussion of baselines.
Using "pinhole" or 'pinhole is only allowed when all of the image arguments have pinholes.
Angles are in degrees, so 0 is the same as 360, 90 means rotating one quarter of the way around a circle, and 180 is halfway around a circle.
procedure
(side-count? x) → boolean?
x : any/c
procedure
(step-count? x) → boolean?
x : any/c
procedure
(real-valued-posn? x) → boolean?
x : any/c
struct
(struct pen (color width style cap join) #:extra-constructor-name make-pen) color : image-color? width : (and/c real? (<=/c 0 255)) style : pen-style? cap : pen-cap? join : pen-join?
A good default for style is "solid", and good default values for the cap and join fields are "round".
Using 0 as a width is special; it means to always draw the smallest possible, but visible, pen. This means that the pen will always be one pixel in size, no matter how the image is scaled.
The cap determines how the ends of a curve is drawn.
The join determines how two lines are joined.
> (line 400 100 (pen "red" 10 "long-dash" "round" "bevel"))
> (line 400 100 (pen "red" 10 "short-dash" "round" "bevel"))
> (line 400 100 (pen "red" 10 "long-dash" "butt" "bevel"))
> (line 400 100 (pen "red" 10 "dot-dash" "butt" "bevel"))
> (line 400 100 (pen "red" 30 "dot-dash" "butt" "bevel"))
procedure
(pen-style? x) → boolean?
x : any/c
2.3.9 Equality Testing of Images
Two images are equal? if they draw exactly the same way at their current size (not necessarily at all sizes) and, if there are pinholes, the pinholes are in the same place.
2.3.10 Pinholes
A pinhole is an optional property of an image that identifies a point somewhere in the image. The pinhole can then be used to facilitate overlaying images by lining them up on the their pinholes.
When an image has a pinhole, the pinhole is drawn with crosshairs on the image. The crosshairs are drawn with two one-pixel wide black lines (one horizontal and one vertical) and two one-pixel wide white lines, where the black lines is drawn .5 pixels to the left and above the pinhole, and the white lines are drawn .5 pixels to the right and below the pinhole. Accordingly, when the pixel is on an integral coordinate, then black and white lines all take up a single pixel and in the center of their intersections is the actual pinholes. See The Nitty Gritty of Pixels, Pens, and Lines for more details about pixels.
When images are overlay’d, underlay’d (or the variants of those functions), placed beside, or above each other, the pinhole of the resulting image is the pinhole of the first image argument passed to the combining operation. When images are combined with place-image (or the variants of place-image), then the scene argument’s pinhole is preserved.
procedure
(center-pinhole image) → image?
image : image?
> (center-pinhole (rectangle 40 20 "solid" "red"))
> (rotate 30 (center-pinhole (rectangle 40 20 "solid" "orange")))
procedure
(put-pinhole x y image) → image?
x : integer? y : integer? image : image?
> (put-pinhole 2 18 (rectangle 40 20 "solid" "forestgreen"))
> (pinhole-x (center-pinhole (rectangle 10 10 "solid" "red"))) 5
> (pinhole-y (center-pinhole (rectangle 10 10 "solid" "red"))) 5
procedure
(clear-pinhole image) → image?
image : image?
procedure
(overlay/pinhole i1 i2 is ...) → image?
i1 : image? i2 : image? is : image?
> (overlay/pinhole (put-pinhole 25 10 (ellipse 100 50 "solid" "red")) (put-pinhole 75 40 (ellipse 100 50 "solid" "blue")))
> (let ([petal (put-pinhole 20 20 (ellipse 100 40 "solid" "purple"))]) (clear-pinhole (overlay/pinhole (circle 30 "solid" "yellow") (rotate (* 60 0) petal) (rotate (* 60 1) petal) (rotate (* 60 2) petal) (rotate (* 60 3) petal) (rotate (* 60 4) petal) (rotate (* 60 5) petal))))
procedure
(underlay/pinhole i1 i2 is ...) → image?
i1 : image? i2 : image? is : image?
> (underlay/pinhole (put-pinhole 25 10 (ellipse 100 50 "solid" "red")) (put-pinhole 75 40 (ellipse 100 50 "solid" "blue")))
> (let* ([t (triangle 40 "solid" "orange")] [w (image-width t)] [h (image-height t)]) (clear-pinhole (overlay/pinhole (put-pinhole (/ w 2) 0 t) (put-pinhole w h t) (put-pinhole 0 h t))))
2.3.11 Exporting Images to Disk
In order to use an image as an input to another program (e.g., Photoshop or a web browser), it is necessary to represent it in a format that these programs can understand.
The save-image function provides this functionality, writing an image to disk using the PNG format. Since this format represents an image using a set of pixel values, an image written to disk generally contains less information than the image that was written, and cannot be scaled or manipulated as cleanly (by any image program).
The save-svg-image function writes an SVG file format representation of the file to the disk that, unlike save-image produces an image that can still be scaled arbitrarily look as good as scaling the image directly via scale.
procedure
(save-image image filename [width height]) → boolean?
image : image? filename : path-string? width : (and/c real? (not/c negative?)) = (image-width image)
height : (and/c real? (not/c negative?)) = (image-height image)
The last two arguments are optional. If present, they determine the width and height of the save image file. If absent, the width and height of the image is used.
procedure
(save-svg-image image filename [width height]) → void?
image : image? filename : path-string? width : (and/c real? (not/c negative?)) = (image-width image)
height : (and/c real? (not/c negative?)) = (image-height image)
The last two arguments are optional. If present, they determine the width and height of the save image file. If absent, the width and height of the image is used.