| linear-gradient% : class? |
superclass: object% |
A linear gradient is used with a brush% to fill
areas, such as the interior of a rectangle or ellipse, with smooth
color transitions.
Colors transitions are based on a line, where colors are assigned to stop points along the line, and colors for in-between points are interpolated from the stop-point colors. The color of a point on the gradient’s line is propagated to all points in the drawing context that are touched by a line through the point and perpendicular to the gradient’s line.
| ||||||||||||||||||||
| → (is-a?/c linear-gradient%) | ||||||||||||||||||||
| x0 : real? | ||||||||||||||||||||
| y0 : real? | ||||||||||||||||||||
| x1 : real? | ||||||||||||||||||||
| y1 : real? | ||||||||||||||||||||
| stops : (listof (list/c (real-in 0 1) (is-a?/c color%))) |
Creates a linear gradient with a line from (x0, y0)
to end point (x1, y1). The stops list
assigns colors to stop points along the line, where 0.0
corresponds to (x0, y0), 1.0 corresponds to
(x1, y2), and numbers in between correspond to
points in between.
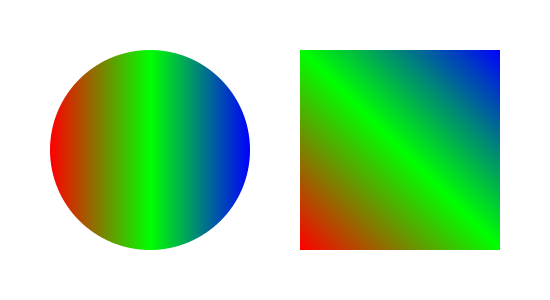
Examples: | |||||||||||||||||||||||||
|
Returns the gradient’s control line as x0, y0,
x1, and y1.
Returns the gradient’s list of color stops.