| radial-gradient% : class? |
superclass: object% |
A radial gradient is used with a brush% to fill
areas, such as the interior of a rectangle or ellipse, with smooth
color transitions.
Colors transitions are based on two circles and the sequence of circles that “morph” from the starting circle to the ending circle. Colors are assigned to stop circles in the sequence, and the colors of the start and end circles radiate inward and outward to points that are not on any intermediate circles.
(new radial-gradient% [x0 x0] [y0 y0] [r0 r0] [x1 x1] [y1 y1] [r1 r1] [stops stops]) → (is-a?/c radial-gradient%) x0 : real? y0 : real? r0 : real? x1 : real? y1 : real? r1 : real? stops : (listof (list/c (real-in 0 1) (is-a?/c color%)))
Creates a radial gradient with the starting circle as the one with
radius r0 centered at (x0, y0) and the
ending circle as the one with radius r1 centered at
(x1, y1). The stops list assigns colors to
circles, where 0.0 corresponds to the starting circle,
1.0 corresponds to the ending circle, and numbers in between
correspond to circles in between.
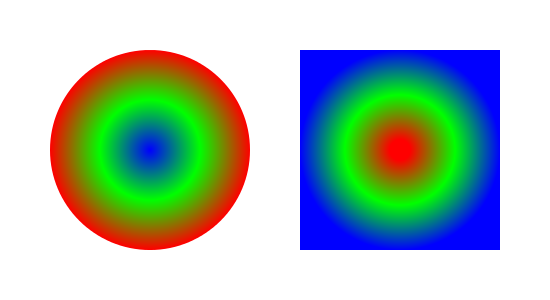
Examples: | |||||||||||||||||||||||
|
Returns the gradient’s boundary circles as x0, y0,
r0, x1, y1, and r1.
Returns the gradient’s list of color stops.